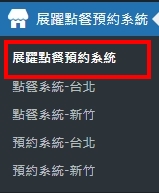
一般來說,我們設定了一個後臺的menu_page ,第一頁的名稱會跟隨於該menu的標題,如下圖

但這樣的設計不太合乎我們的需求,我的title是XXX系統,但我第一頁的功能總不能叫做XXX系統對吧,以WooCommerce為例,第一個頁籤也是首頁而非Woocommerce
這時候就可以用到這個小技巧了
我們先建立一個menu_page
[php]
add_menu_page(‘展躍點餐預約系統’, __(‘展躍點餐預約系統’), __(‘manage_options’), ‘calender-reserve_main’,$main_page,’dashicons-store’, 56);
[/php]
然後再建立一個submenu_page,且使用跟menu_page一樣的slug calender-reserve_main
[php]
add_submenu_page(‘calender-reserve_main’, __(‘設定’), __(‘設定’), __(‘manage_options’), ‘calender-reserve_main’, $main_page);
[/php]
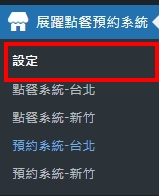
就可以達到如下的效果:

WordPress外掛開發-後臺選單Hook名稱設計小技巧

展躍網頁設計
展躍網頁設計專精於WordPress網頁設計、SEO優化操作、打造品牌流量及網路行銷操作。 團隊有超過10年經驗,設計經驗超過15年。 致力於從Logo設計到網站架設並發展網路行銷一條龍幫客人做到好,建立長期合作的良好關係。
展躍已服務超過破千個客戶協助網頁設計、SEO及數位行銷等操作,其中包含 明星藝人的網站、上市櫃企業官網、診所醫美網站、形象官網、餐廳網站、部落格、政府專案、線上購物、外銷網站 等等.. 獲得無數好評。
立即聯繫諮詢
展躍已服務超過破千個客戶協助網頁設計、SEO及數位行銷等操作,其中包含 明星藝人的網站、上市櫃企業官網、診所醫美網站、形象官網、餐廳網站、部落格、政府專案、線上購物、外銷網站 等等.. 獲得無數好評。
立即聯繫諮詢
相關文章

標籤
AWS
seo
SEO優化
VPS
wix
Woocommerce
Woocommerce外掛
Woocommerce客製化
WordPress
WordPress外掛
WordPress客製化
WordPress教學
WordPress模組
WordPress網站架設
WordPress網頁設計
一頁式網頁設計
內容行銷
台北網站架設
台北網頁設計
外掛開發
客製化WordPress
客製化網頁設計
新北網站架設
新北網頁設計
桃園網站架設
桃園網頁設計
桃園網頁設計公司
網站主機
網站伺服器
網站架設
網站設計
網站速度優化
網路行銷
網頁設計
網頁設計公司
網頁設計教學
自媒體
診所網頁設計
購物網站
購物網站架設
購物網站設計
購物網頁設計
醫美網頁設計
高雄網站架設
高雄網頁設計




