目錄
TinyJPG是什麼? 為什麼要壓縮圖片?
在寫文章或架設網站時通常都會使用大量的圖片,網站中圖檔大小所影響到的就是網站載入速度,如果說圖檔太大,就會讓網站主機需要花費更多的時間與運算資源來使讀取圖片,而如果圖檔太小,卻又容易讓圖片內容失真,給予使用者不好的網站體驗。TinyJPG前往網址
步驟一、透過網址進入到TinyPNG網站中
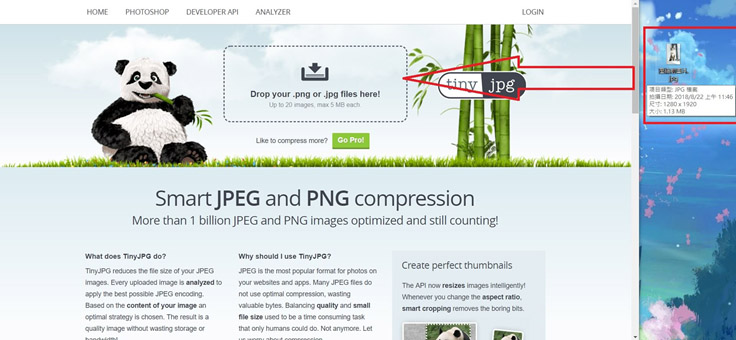
進去後可以看到下方的紅色方框標示處,直接將想要壓縮的圖片使用拖曳的方式放入到虛線方框的位置,或者點擊中間下載圖示也可以從電腦中選取檔案目錄中的圖片來做壓縮。


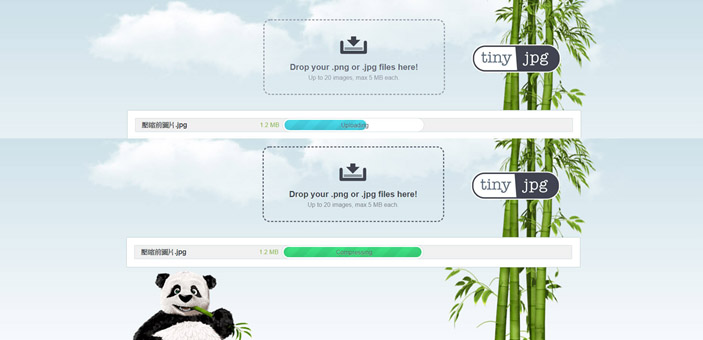
步驟二、放入圖片後就會開始壓縮圖檔
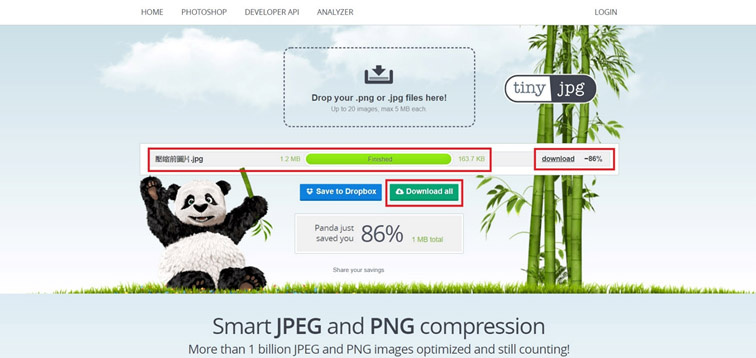
如下圖所示,點選右邊 download 的按鈕就可以下載單一圖檔。點選下面download all 可以下載所有檔案


步驟三、下載來的檔案名稱會是 tinified.zip


如果想要批次壓縮該怎麼辦呢?
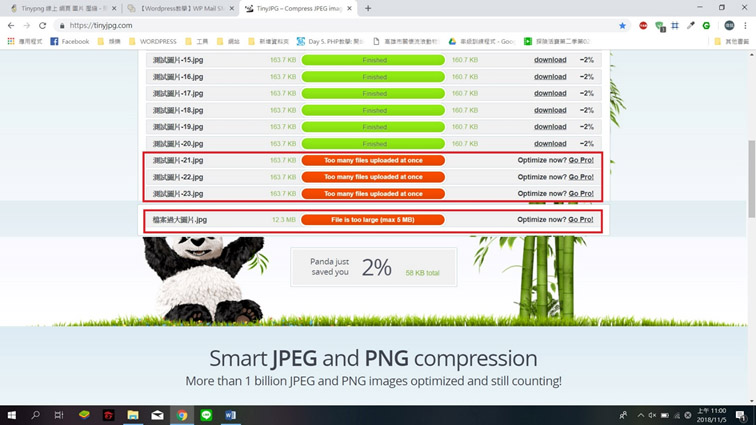
TinyPNG也可以批次對圖片進行檔案壓縮,但最高上限是一次 20 張,且圖片檔案大小不能超過 5MB ,下圖中就是筆者示範批次壓縮圖片的流程,如果超過 20 張圖片多餘的就會顯示為紅色警示無法壓縮。

總結:
壓縮圖片其實是一個不可小看的一個小動作,日積月累下來累積的大小是非常驚人的。除了能夠減少網站在載入的負擔之外,如果需要搬家的時候,在搬移圖片的過程中也不會因為圖片檔案太大而造成下載緩慢,導致花費太多時間。
我們展躍公司從事 WordPress架設網站 已經多年,並且服務過各大知名品牌與上市櫃企業,如果你想了解到更多相關的網頁設計知識與趨勢,歡迎隨時關注我們「展躍有限公司」,如果你有想要我們協助你 架設網站 或是提供你更完整的設計服務也歡迎致電或來信詢問:07 9735006 / [email protected]。
立即申請架站






