目錄
什麼是 Tawk線上客服 是什麼?
Tawk 可以說是一種 即時通訊 ,也是一種 網路行銷工具,而它是屬於一種第三方的軟件,一種可以讓你在線上與客戶互動,在上面像LINE一樣對談,更重要的是,它會把你每一次的對談紀錄起來並且寄送對話紀錄到你的信箱裡!
當然,這種軟體在網路上不只一間,而Zopim Live Chat也是其中一個,甚至也能置入Facebook的 Messenger當作線上客服。
然而,Tawk本身也能夠在 WordPress網站 使用哦!
什麼是WordPress? 可以參考這篇《無法想像使用 WordPress 網站設計原來有這麼強大!》
身為 網頁設計公司 的我們當然得好好將這個東西分享給大家知道!
步驟一:下載 Tawk線上即時聊天 的外掛
外掛作者:Tawkto
你可以使用上面的下載點下載外掛,然後到網站後台選單 外掛 > 新增外掛 > 上傳檔案來安裝外掛。
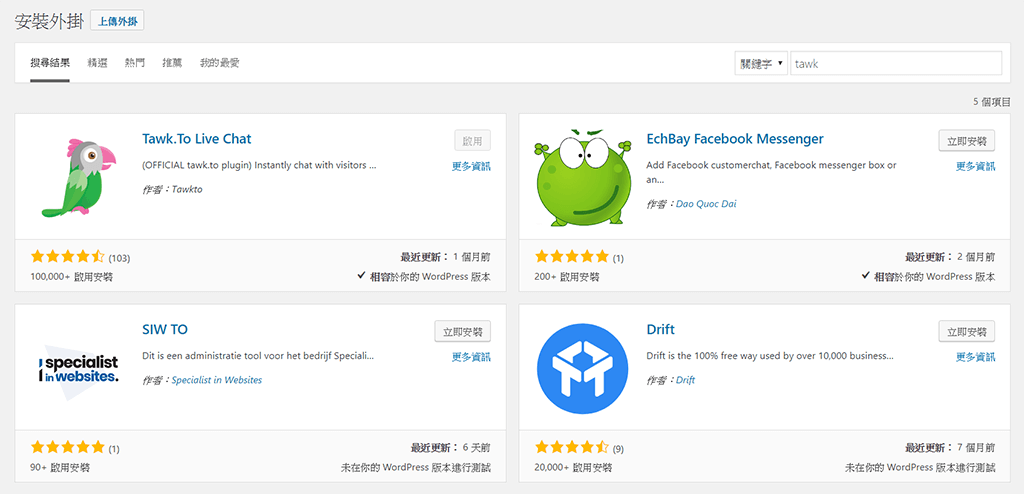
或者你可以到後台選單 外掛 > 右邊搜尋外掛搜尋tawk > 找到「Tawk.To Live Chat」這個外掛安裝它 > 安裝完後啟用這個外掛,啟用後就可以先不用管它,待會最後會做設定。

步驟二:Tawk.to帳號申請
按照上面的欄位確實填寫後,點「Signup for free」,申請一個Tawk.to的帳號,這樣才能夠把該帳號串接到你的 WordPress 網站上。
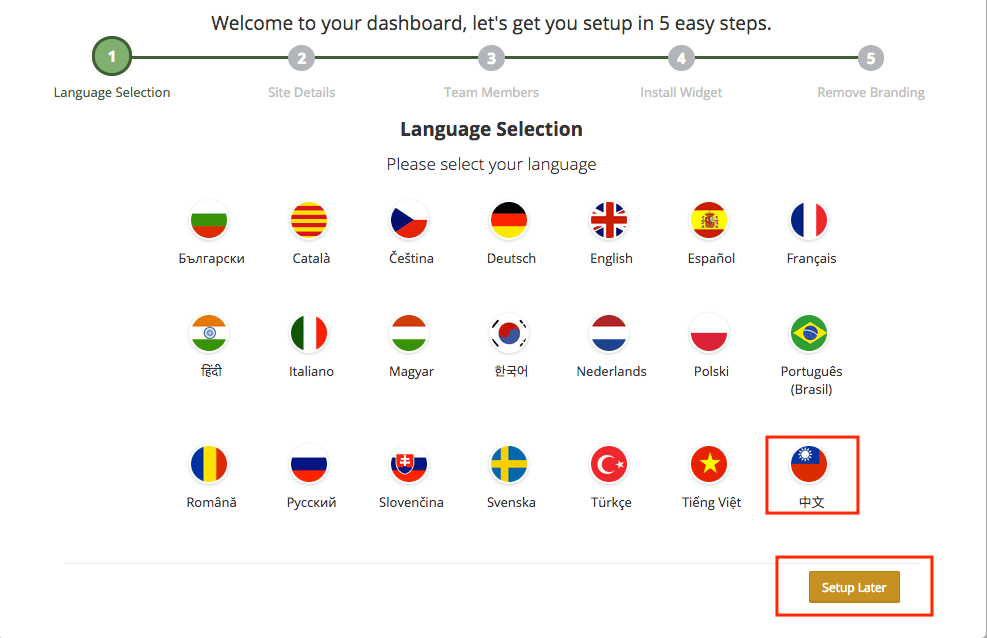
設定語言,選擇「中文」:

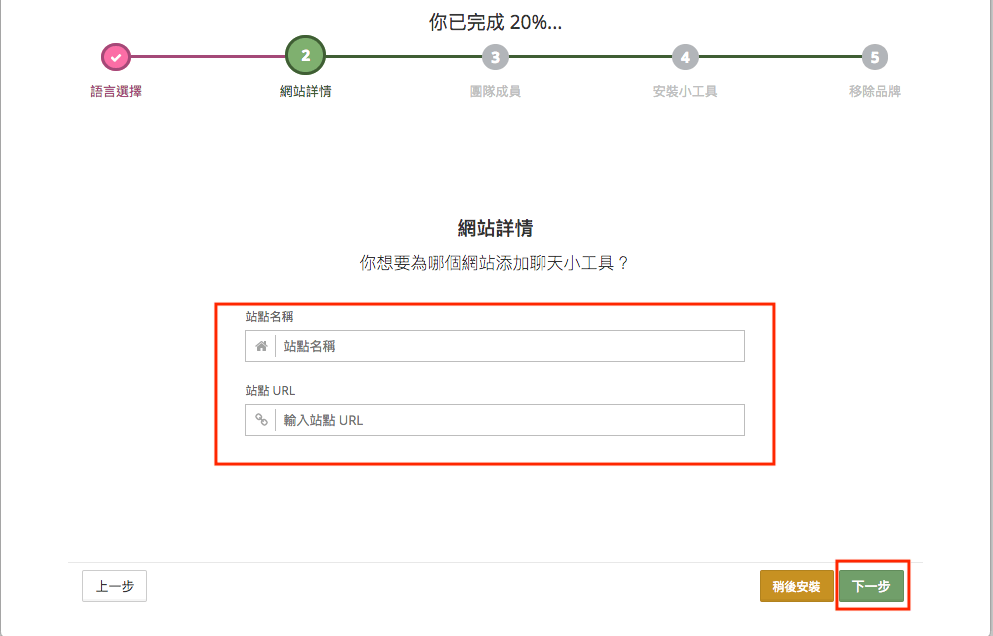
設定你要串接的網站,名稱以網站標題為主,站點URL就是你的完整網址:

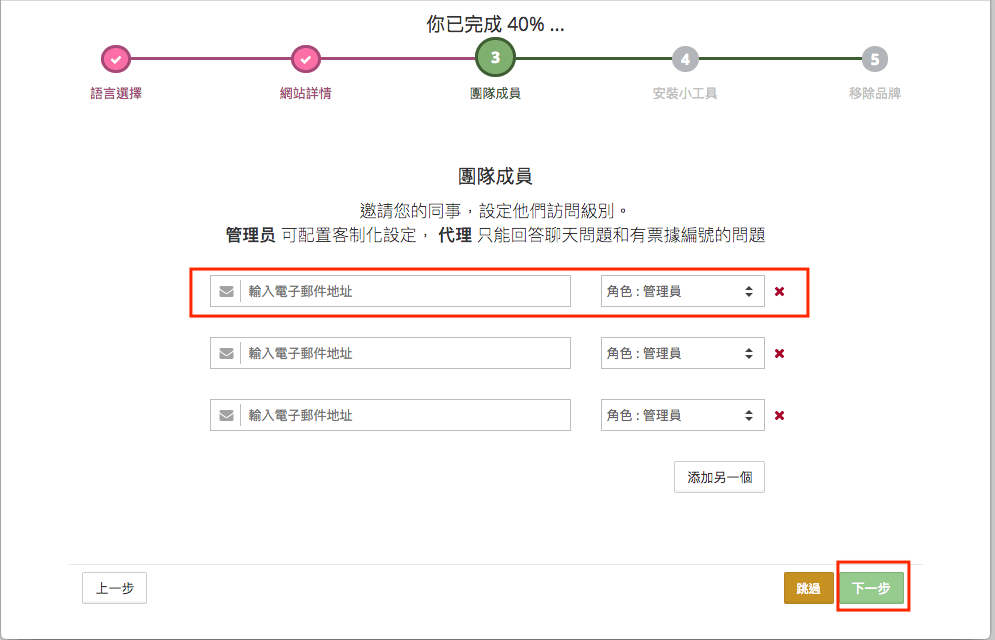
設定多個客服人員,這邊不一定需要設置,但如果你需要多一個人來管理,就可以設定;管理員角色可以更改面板樣式及其他操作,代理則只能作為線上客服人員與使用者或客戶對話:

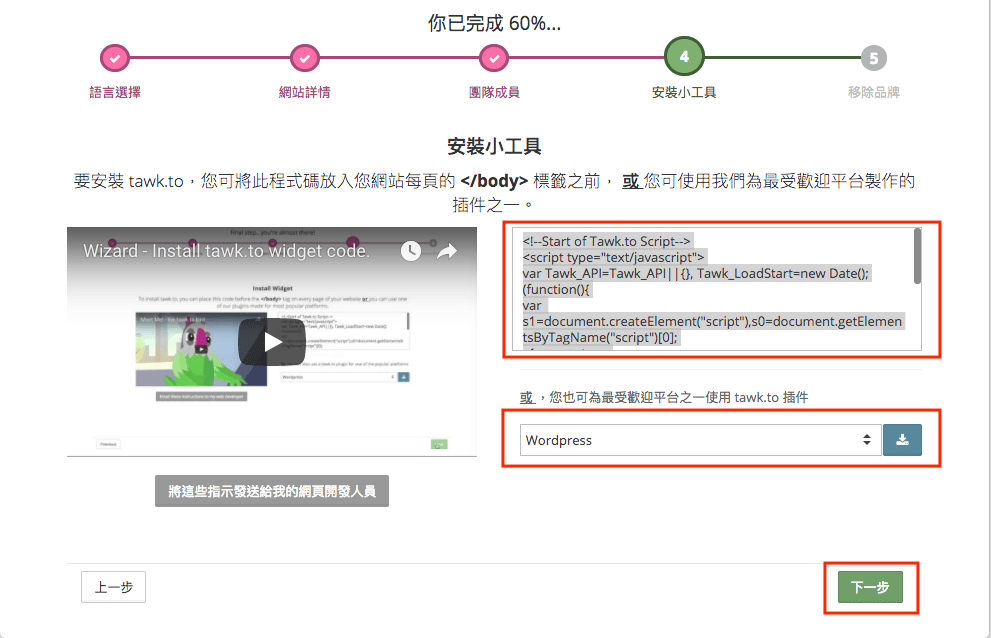
這裡的設定是要將與客戶的對話小工具視窗顯示在網站內必須做的步驟,右邊紅色框處的這一段以<!–Start of Tawk.to Script–> 為開頭的程式碼,之後會使用到,可以選擇複製下來保存,或者是在之後的Tawk設定面板頁面內可以再次找到。

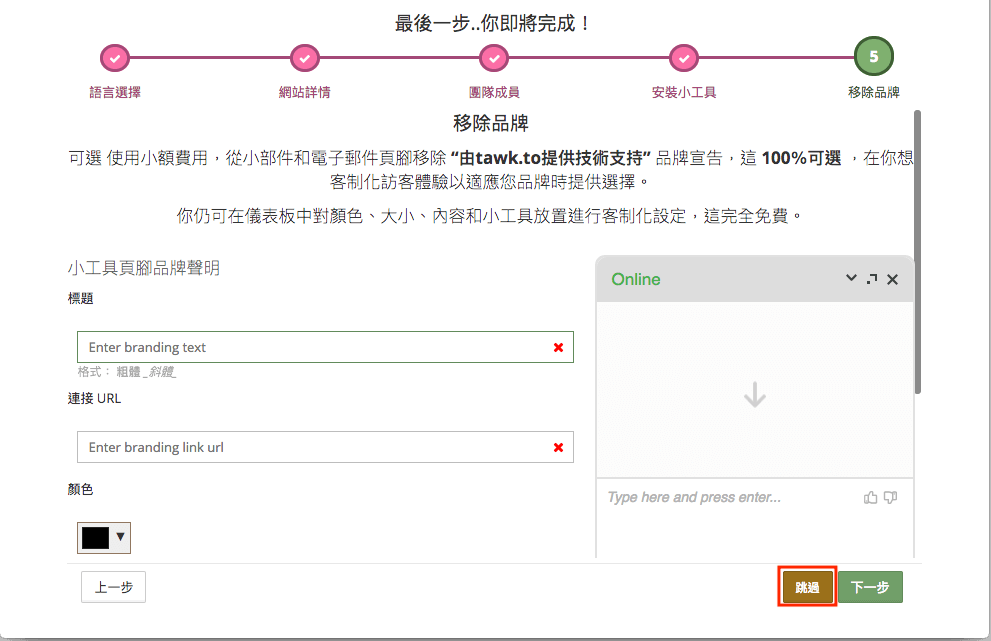
最後一個步驟是付費項目的設定,如果付費使用的話,可以在對話框的小工具區域中做更細的設定,比如商標的設定,或者在tawk底部加入自己網站的連結,如果沒有要付費,點擊跳過即可。

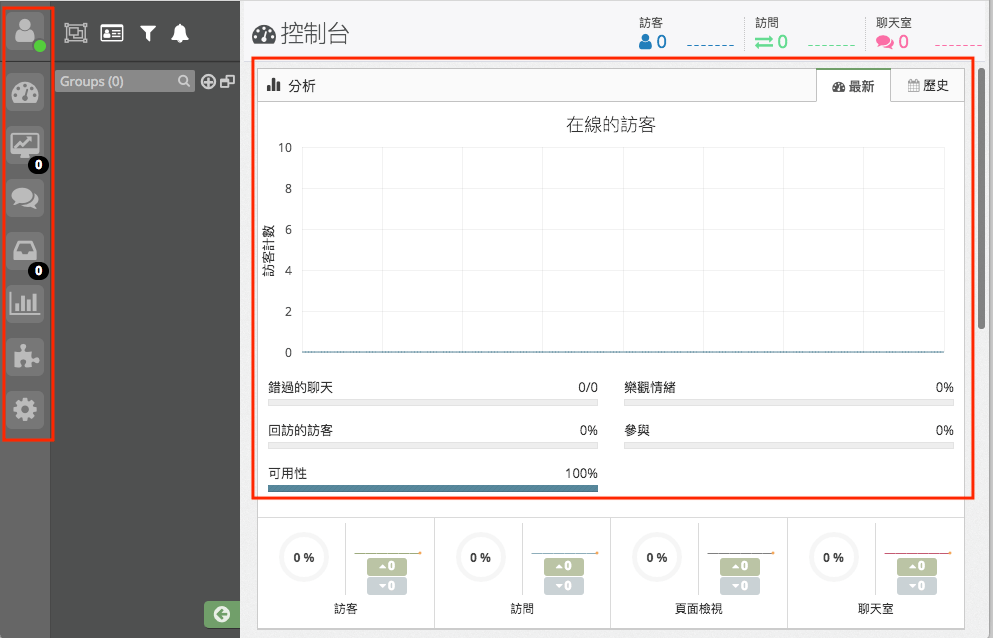
設定完成了以後,畫面會轉到Tawk的控制台,這裏會有對於網站的訪客數、人員帳號管理、聊天小工具面板設定等。

步驟三:設定Tawk外觀、內容與上班時間
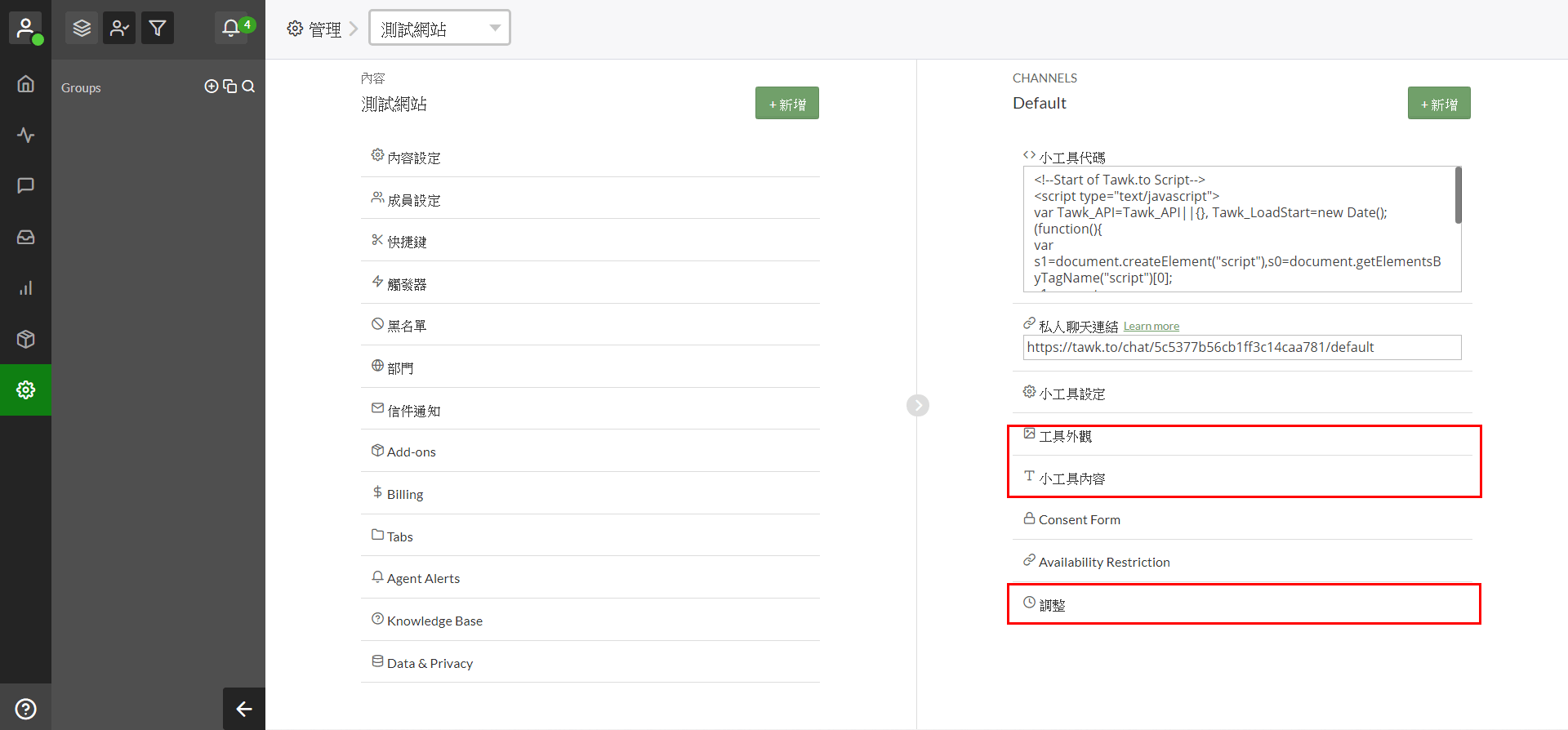
到tawk.to左側的選單下面會有個管理員(齒輪圖標),會看到設定頁面,如下圖(紅色框起來的部分是我們比較常會用到,也是等一下會用到的):

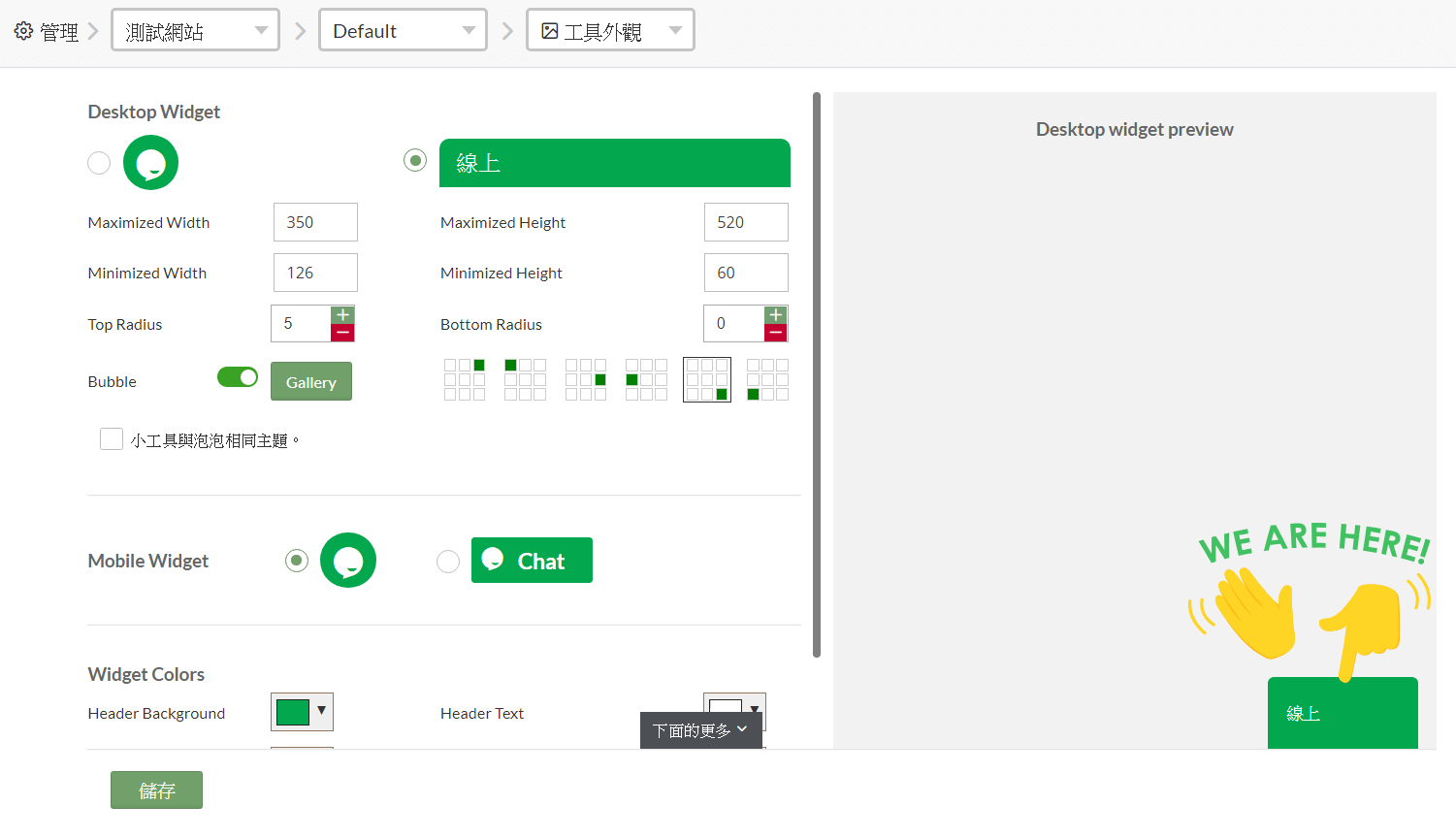
先來設定外觀,點工具外觀,會看到以下畫面,透過以下畫面可以設定顏色或者在網站顯示的位置與圖示,而若你不想要預設的「We Are Here!」提醒字樣,你可以把Bubble關掉,設定好後要點儲存(這很重要哦!)。

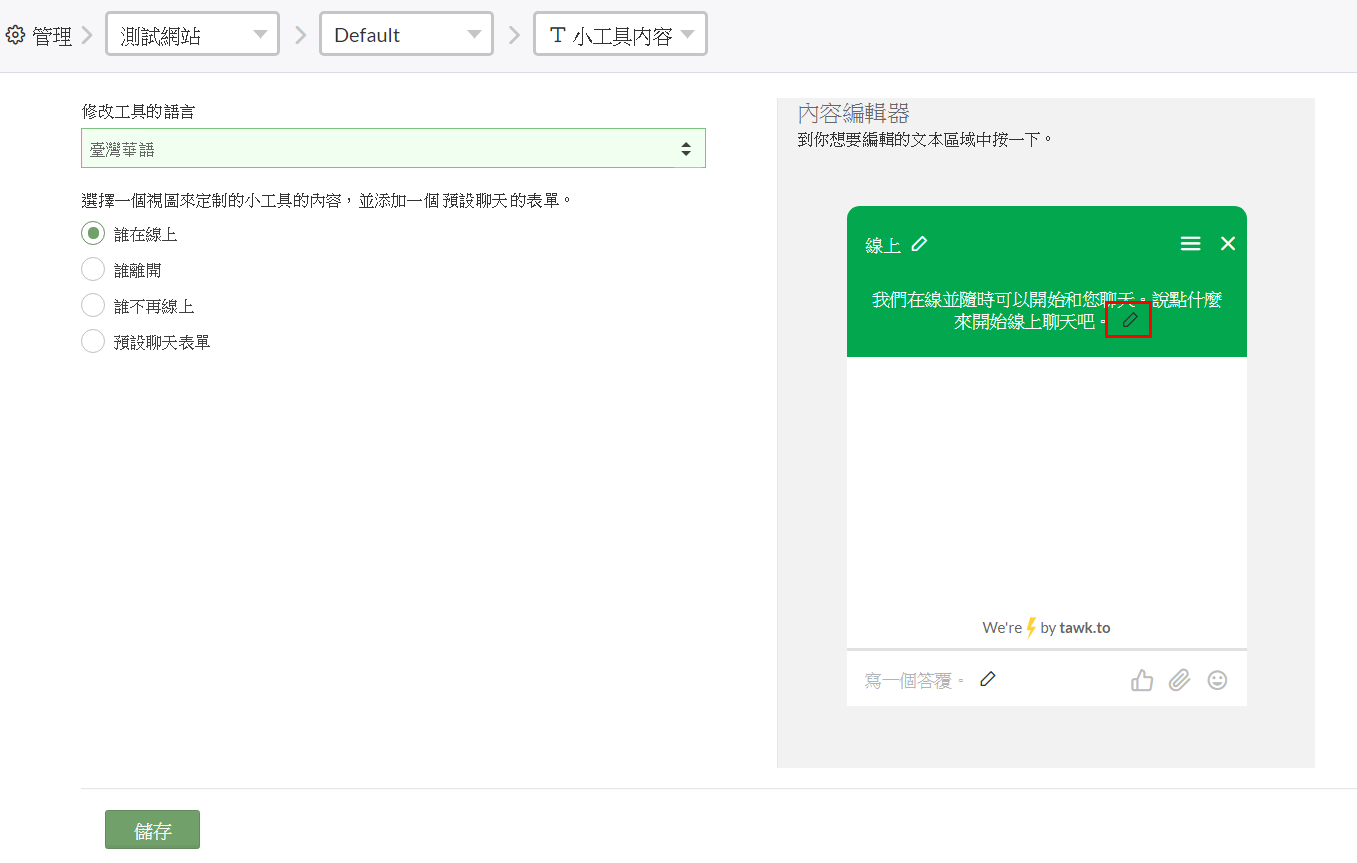
設定好後,回上一頁點小工具內容或者上方有個下拉選單,把工具外觀改成小工具內容,接著你會看到以下畫面。
這時候來設定Tawk線上客服被點開時,它上面會出現的預設訊息,點下圖紅框的鉛筆可以進行編輯。

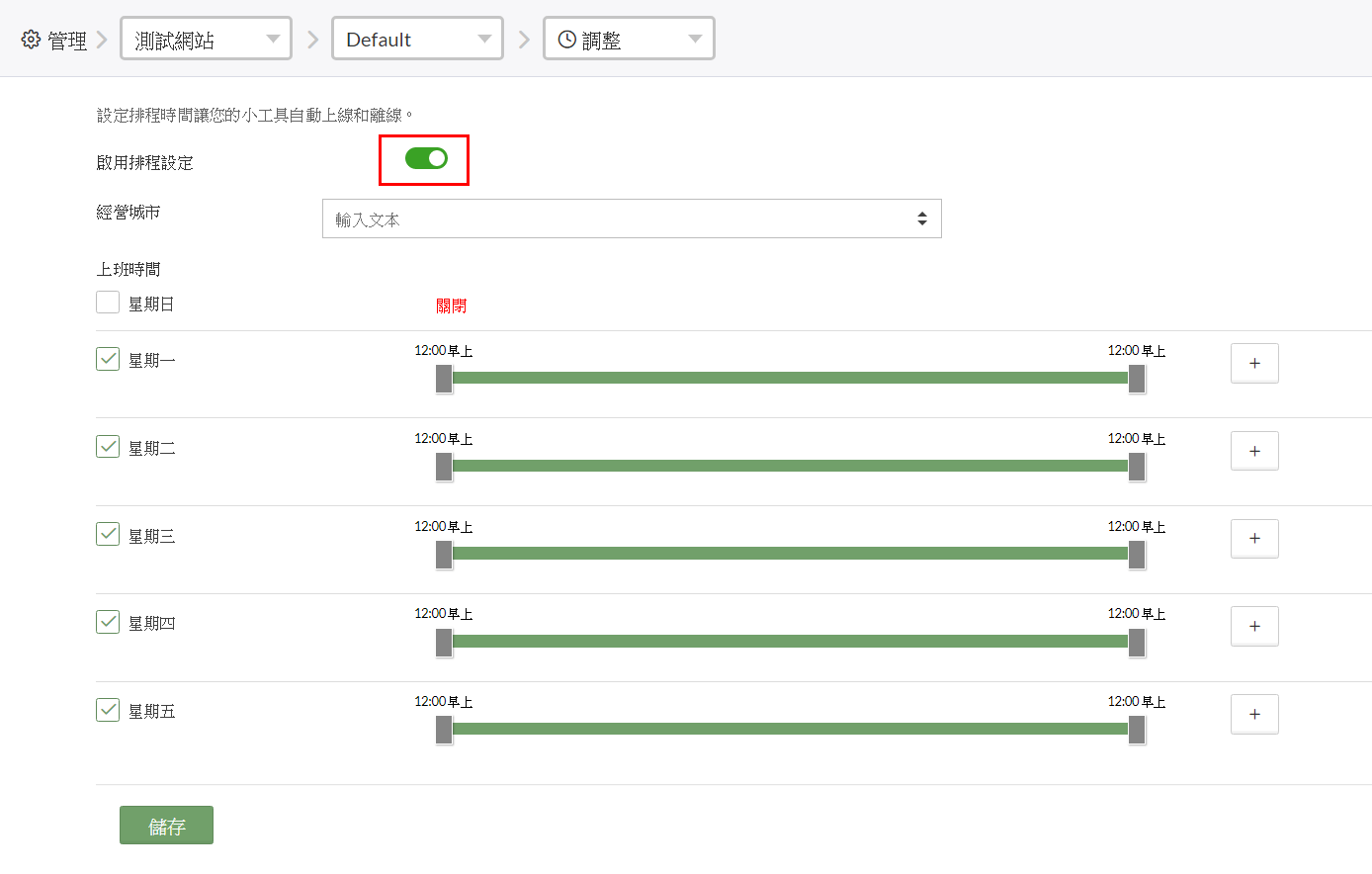
最後,我們來設定上班時間,這樣就可以不用隨時打開Tawk或關閉它,會在上班時間內自動開啟下班自動關閉。
一樣返回上一頁然後點調整或者在上方下拉選單改成調整。
到畫面以後,把啟用排程設定開啟,經營城市通常我們不會去設定它,接著把不開啟的日子取消勾選,移動拉桿調整上班時間。

恭喜你,你已經完成了Tawk這個平台上的設定,接著我們要回到「網站的後台」。
最後一步:Tawk外掛設定
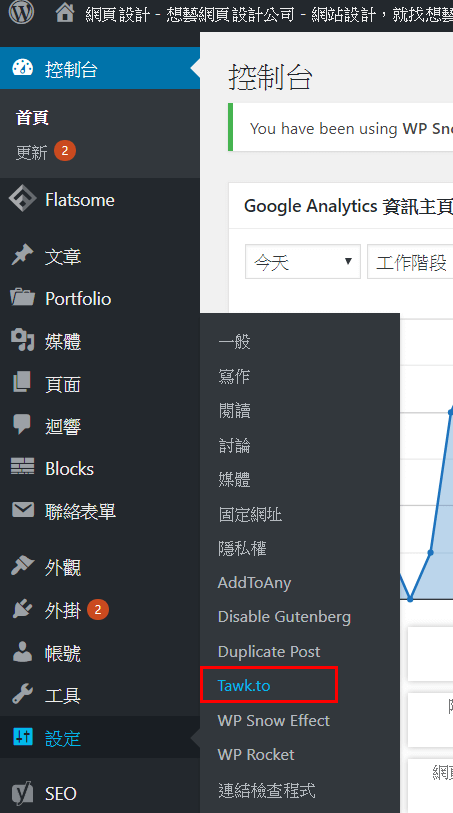
因為在步驟一,你已經安裝並啟用了Tawk.To Live Chat,所以你只要到網站後台左側選單 > 設定 > tawk.to

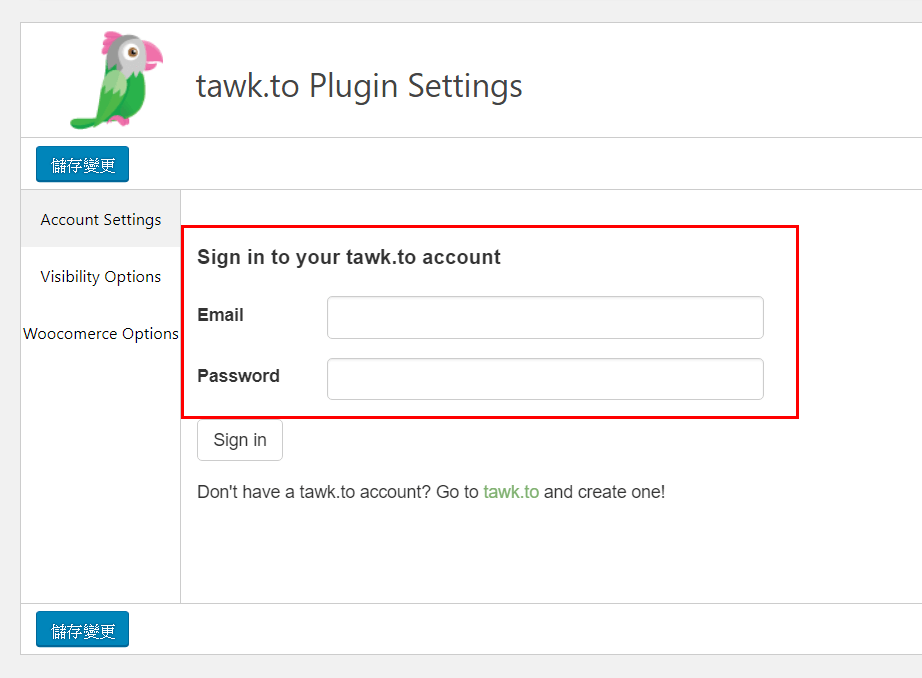
接著,會看到Tawk.to外掛設定(tawk.to Plugin Settings),在上面的Email及Password的地方輸入剛剛你申請的Email與密碼,再點擊儲存即可。

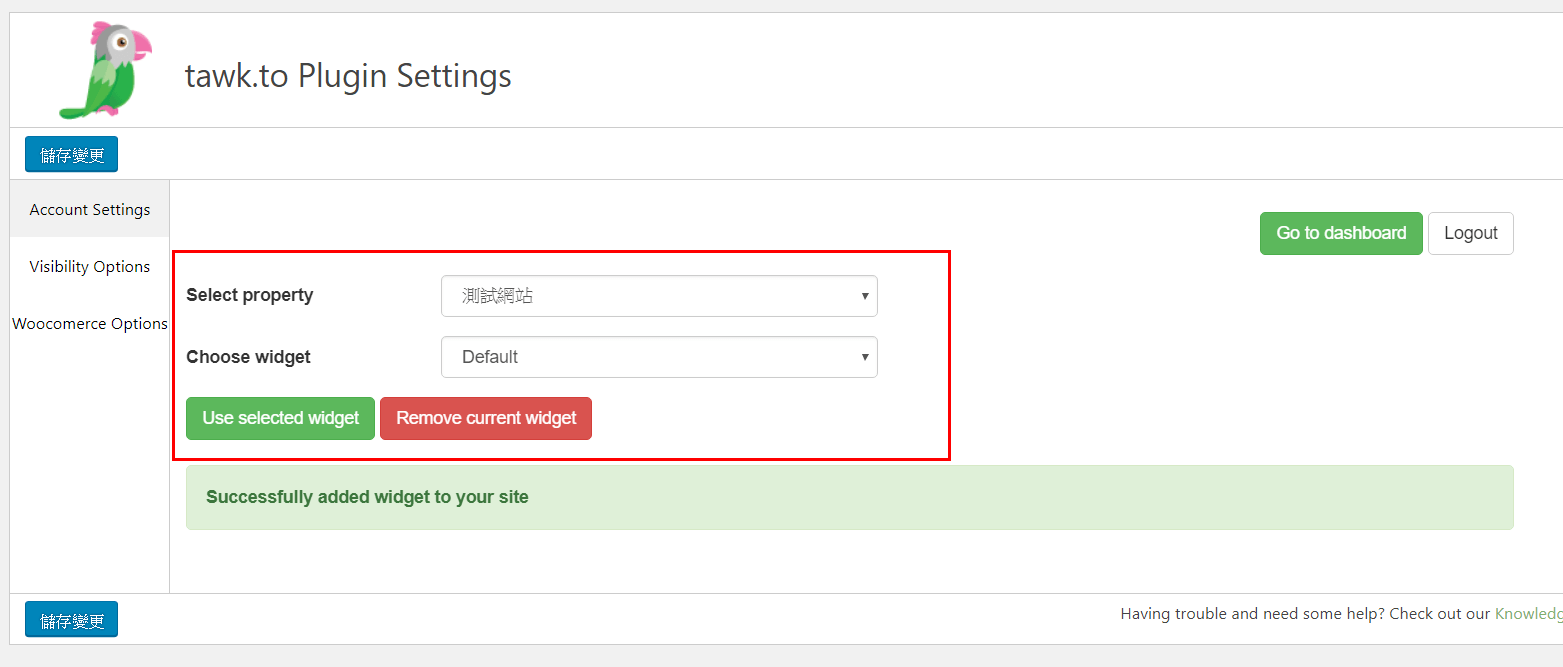
儲存後,你會看到以下畫面,在Select property的地方選擇你剛剛設定的Tawk,然後點Use selected widget,接著再按下儲存!

恭喜! 到這裡你的 Tawk線上客服 已經完全啟動囉!
額外設定
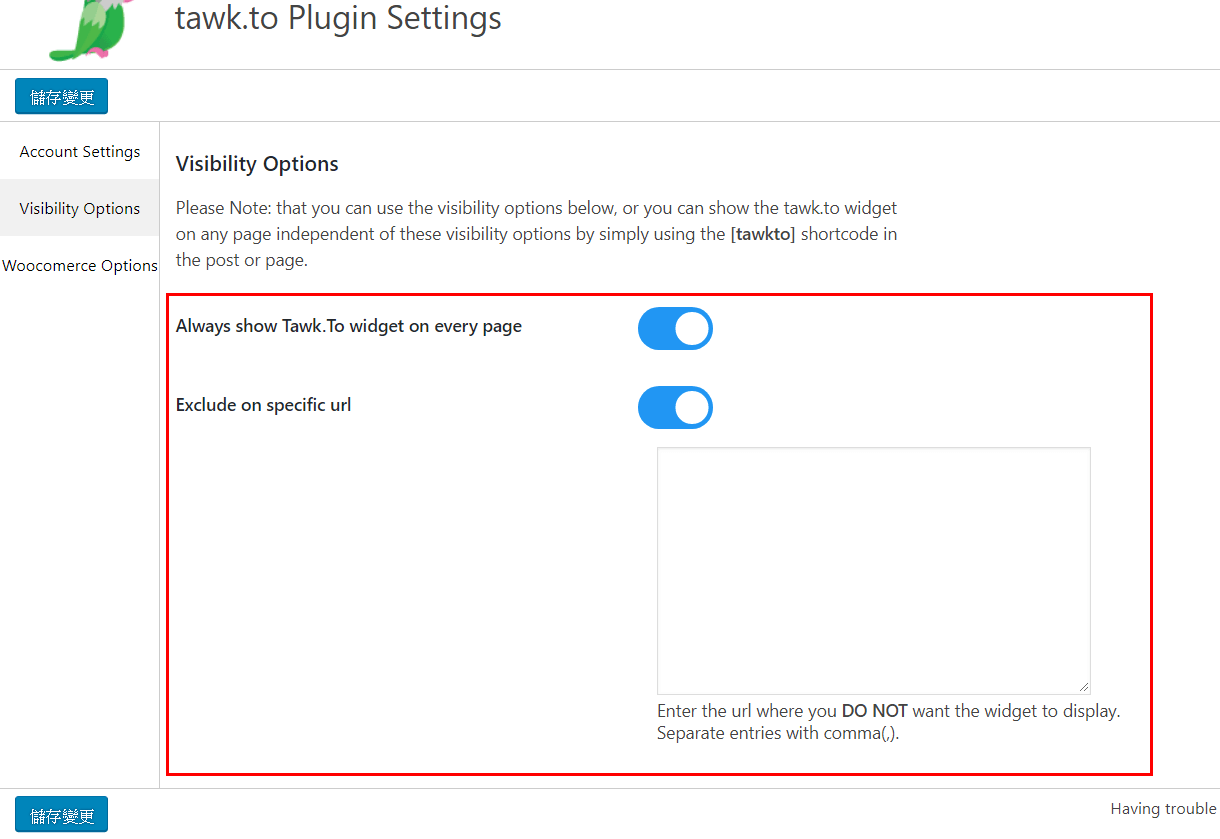
在Tawk的網站外掛設定左邊有一個Visibility Options的頁籤,點進去可以設定Tawk不要顯示在某些頁面(要貼網址,一行一組),不過這個通常我們不會去設定,保持預設即可。

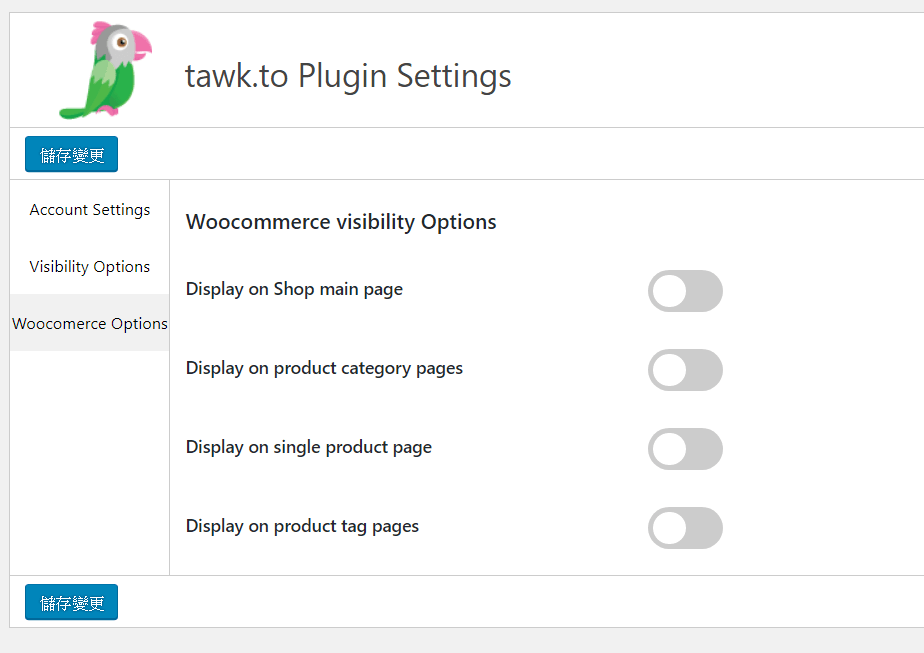
而外掛設定左邊的另一個叫Woocommerce Options的頁籤,點進去是當你沒有讓Tawk顯示在全部頁面時而且你是Woocommerce購物網站時,你可以指定它只顯示在某些購物相關的頁面。
什麼是Woocommerce購物網站?可以參考這篇《最大的電子商務架站系統 Woocommerce》