目錄
為自己的公司製作一個時程年表吧!
Timeline Express 時間軸主要的功能及目的是,製作一個網站附上事件時間軸的功能,簡單來說,通常會應用在顯示公司歷史沿革上,在哪些時間點上,公司有了創新改變、政策、出新商品…等,或者成立了分公司等這些重大歷史事件,在網站上讓使用者或消費者能更清楚明瞭公司的發展狀況,可以說是一項相當重要的功能,之所以重要,是因為對使用者而言,企業公司具有歷史年份的沈澱累積及經營,在品牌形象上面會越有加分效果!
外掛下載點:https://tw.wordpress.org/plugins/timeline-express/
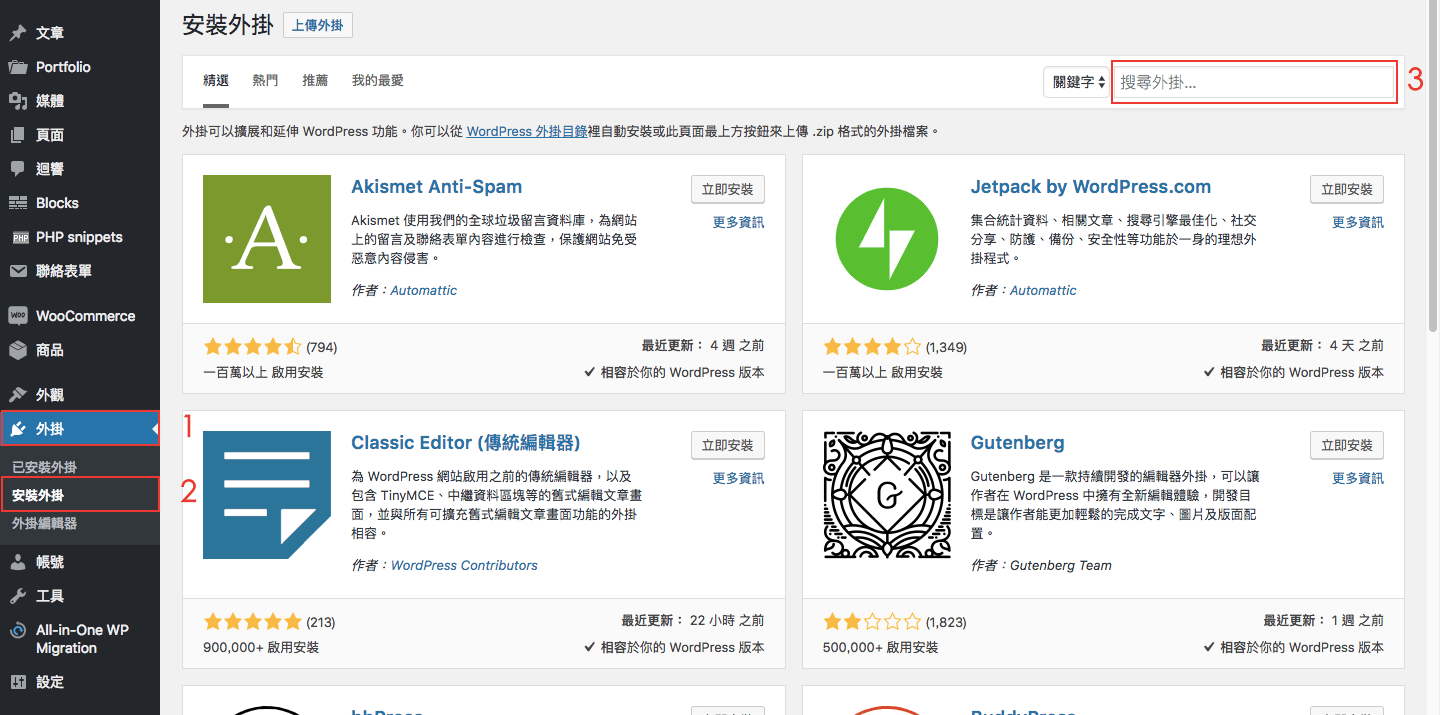
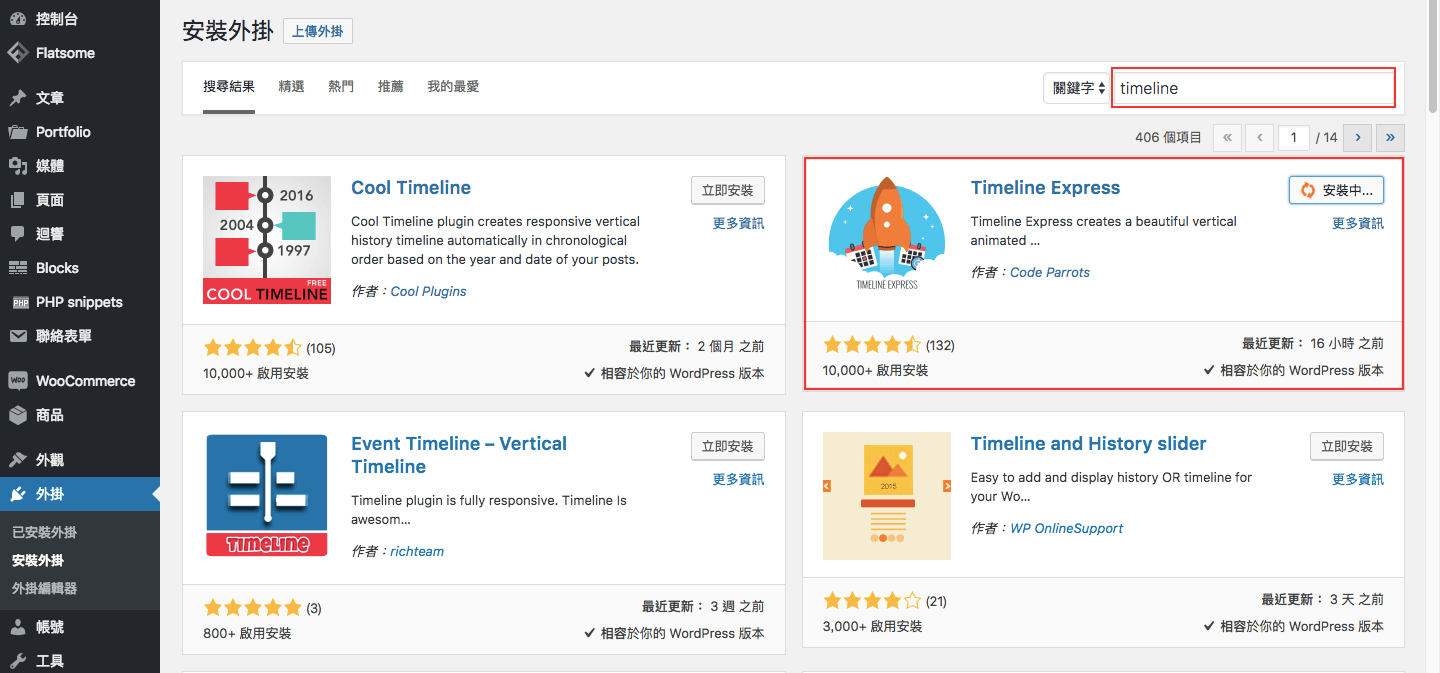
步驟一、透過WordPress後台安裝外掛『Timeline Express』
在WordPress後台介面找到外掛→安裝外掛並啟用。



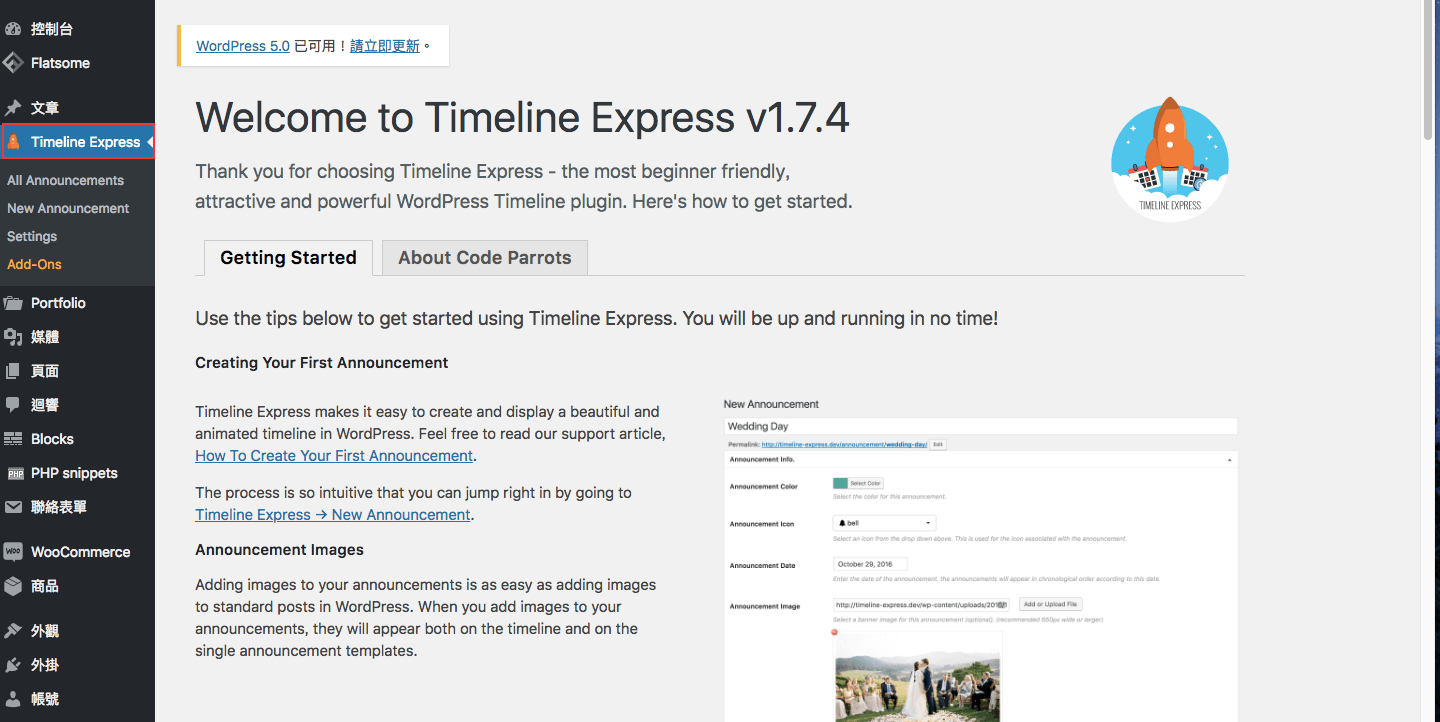
上圖可以看到後台的側邊選單有Timeline Express這個的選項,時間軸這個外掛本身也有付費及免費版的差異,看個人需求,在上圖的畫面中有外掛的使用流程解說。另外在選項中有New Announcement及ALL Announcement,Announcement的中文是『公告』的意思,在外掛裡一個時間軸代表一個公告,而時間軸是可以自行配置公告的數量及年份設置。

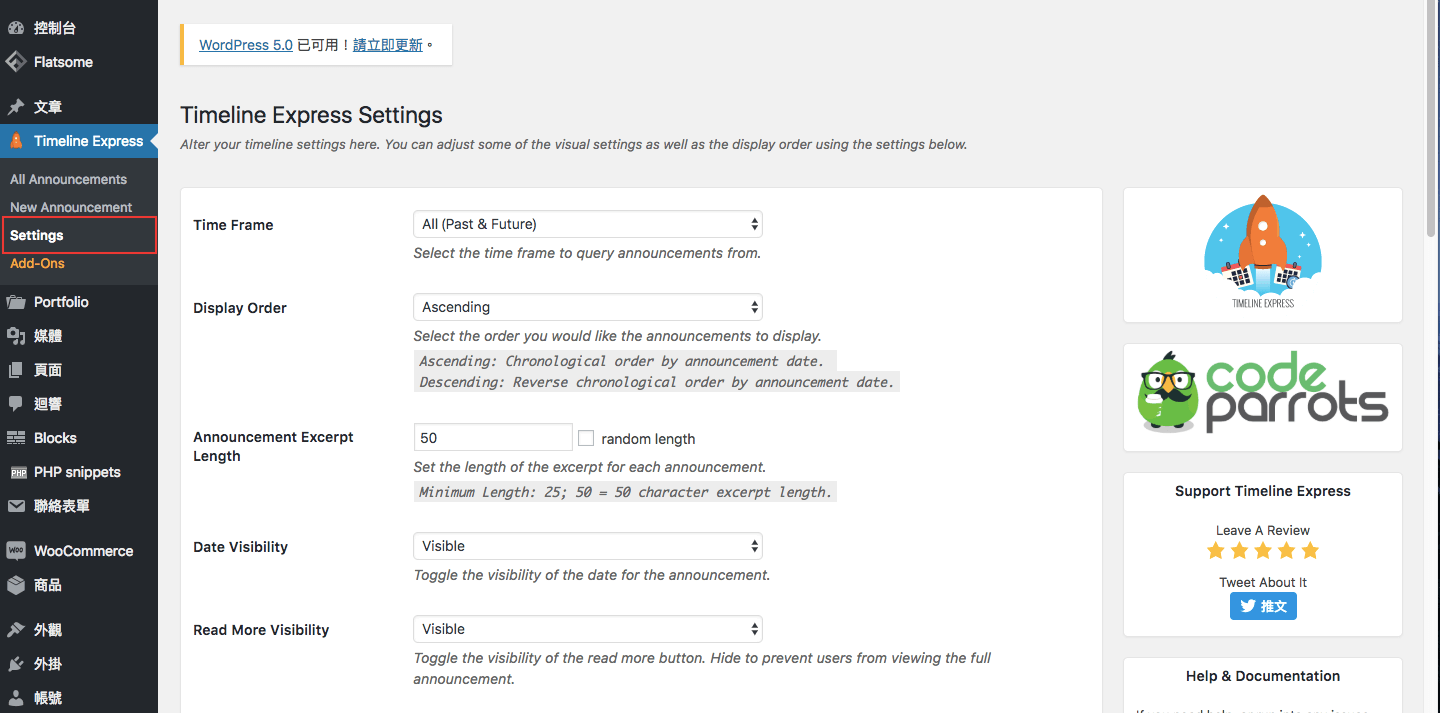
接下來點擊Settings,進入外掛設定的部分。
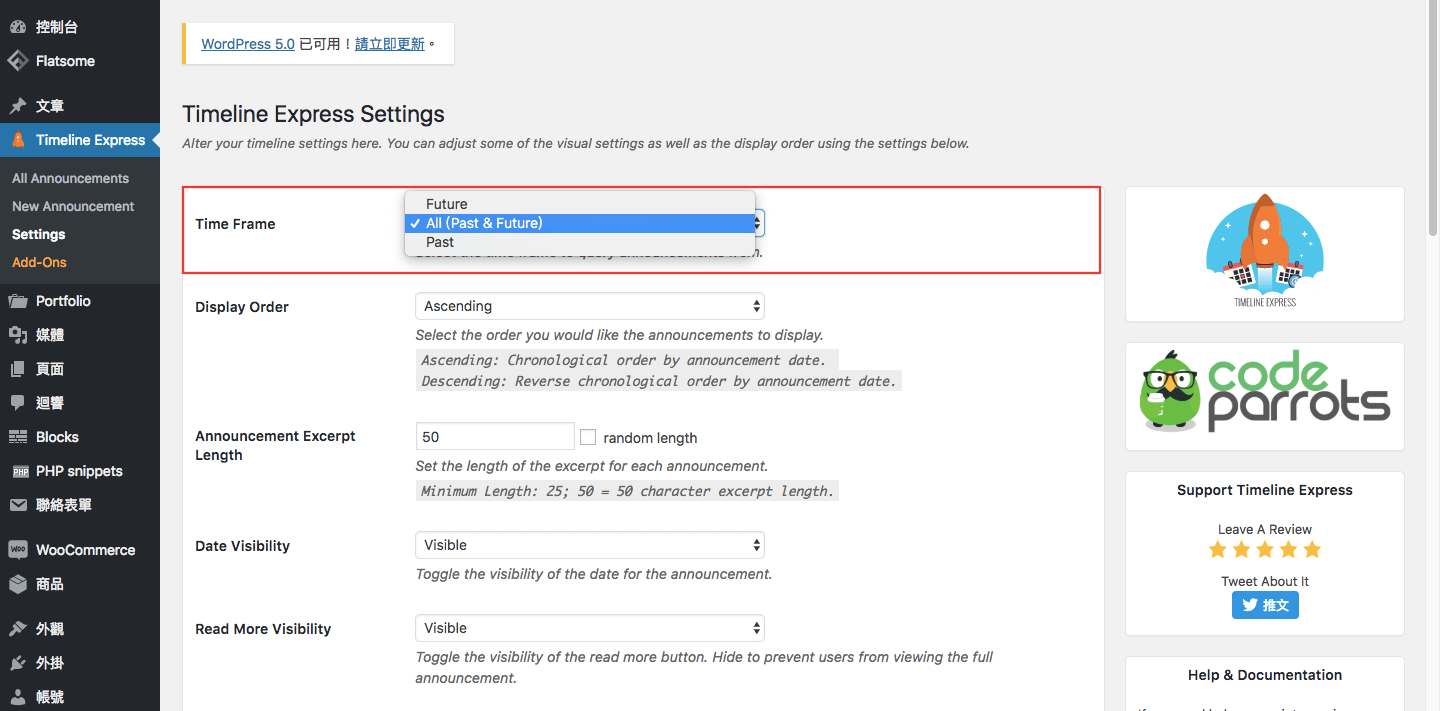
介紹Timeline Express介面
1.Time Frame:設定顯示時間公告,未來/過去/或兩者同時顯示。

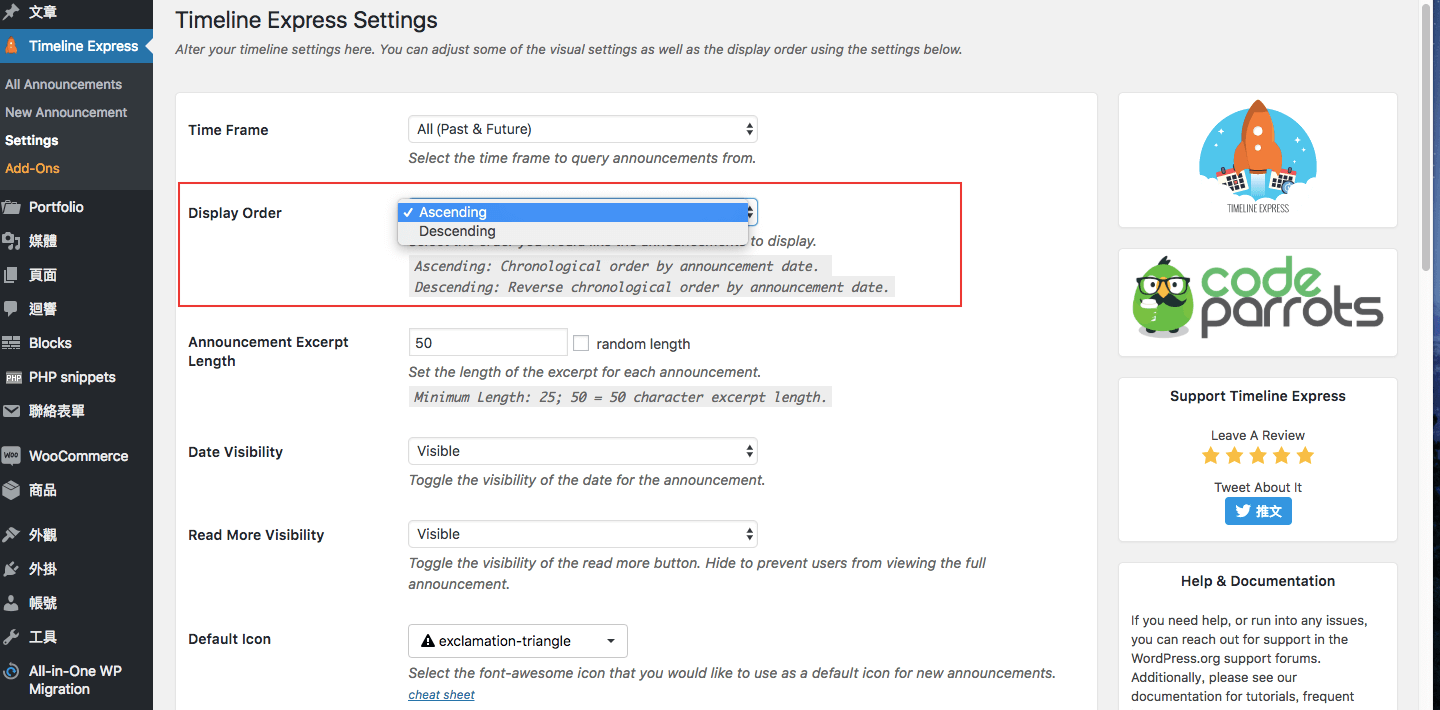
2.Display Order:設定公告顯示的排序,升序或降序依據的是公告日期。

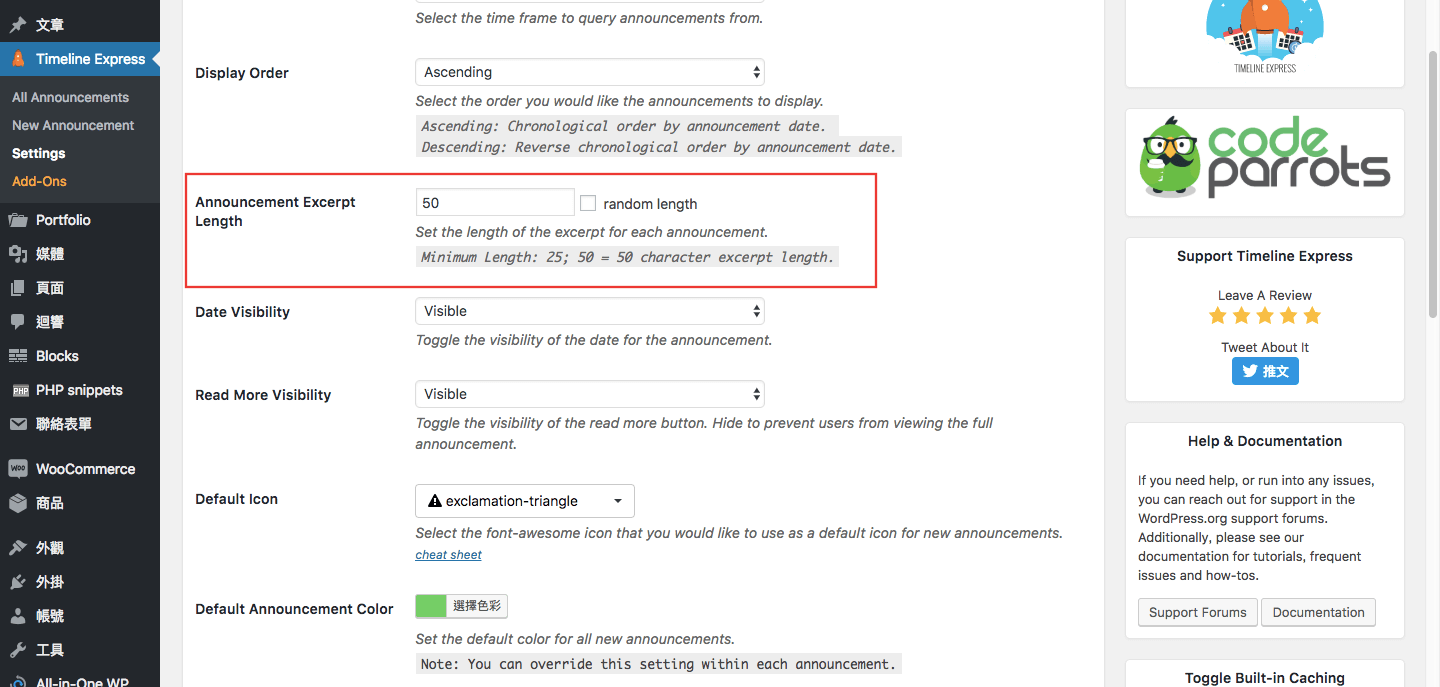
3.Announcement Excerpt Length:在歷史沿革上顯示字數,最小長度為25個字數。

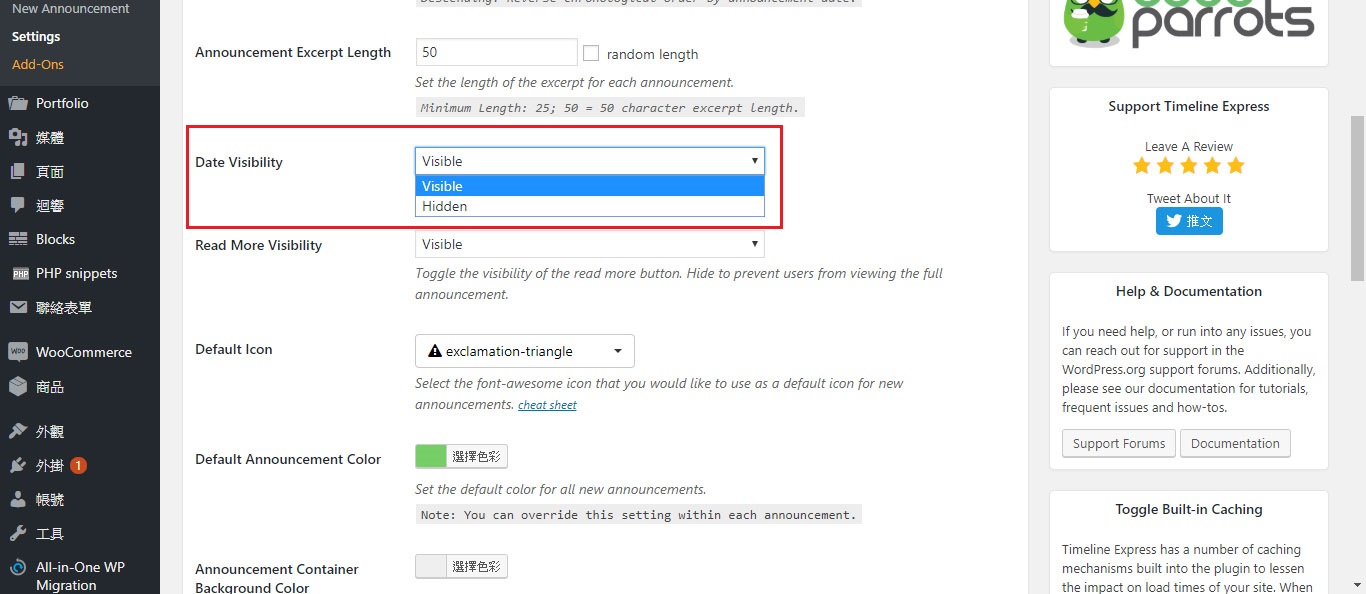
4.Date Visibility:設定歷史沿革、公告的日期是否要顯示,Visibility為顯示,Hidden為隱藏。

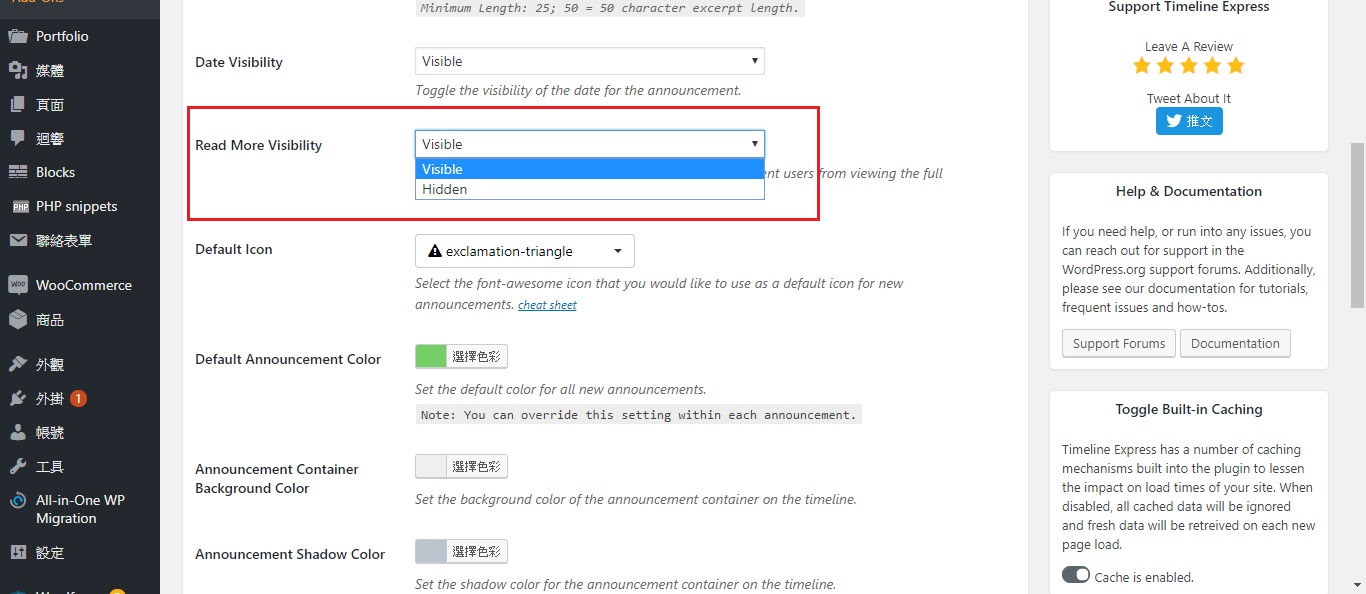
5.Read More Visibility:設定”閱讀更多”按鈕是否顯示,Visibility為顯示,Hidden為隱藏。

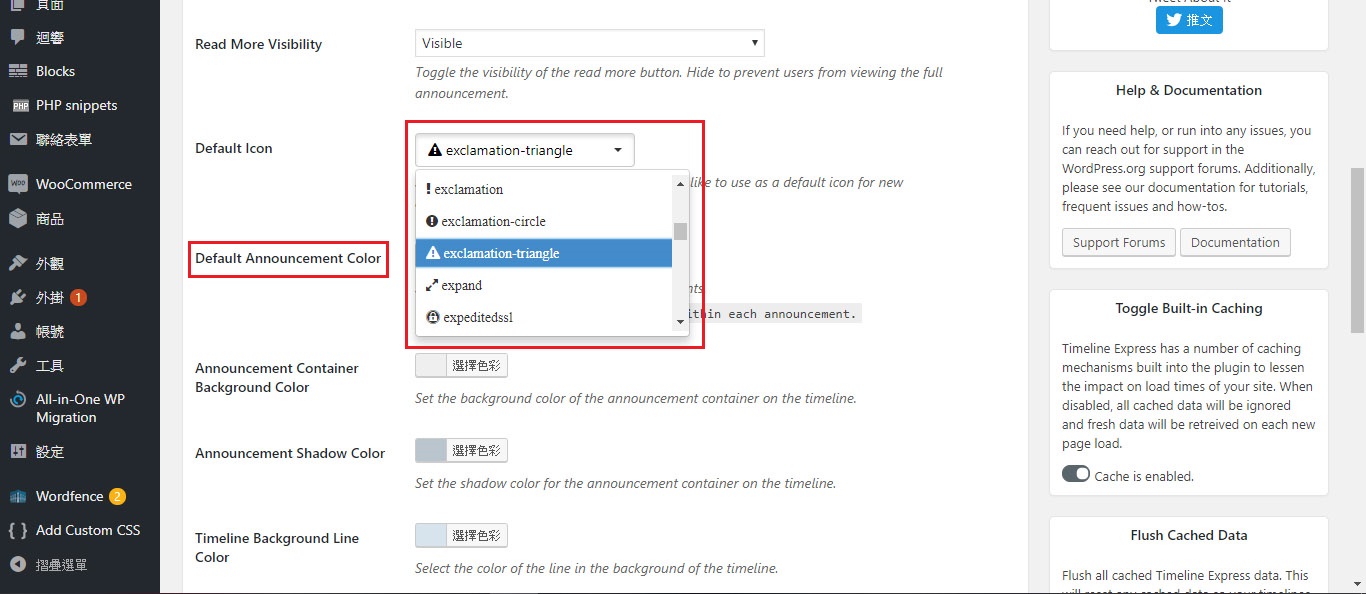
6.Default Icon:設定時間軸線上顯示的圖示,在建立公告的編輯頁面也可以自行設定,這裡是預設公告顯示的圖示。

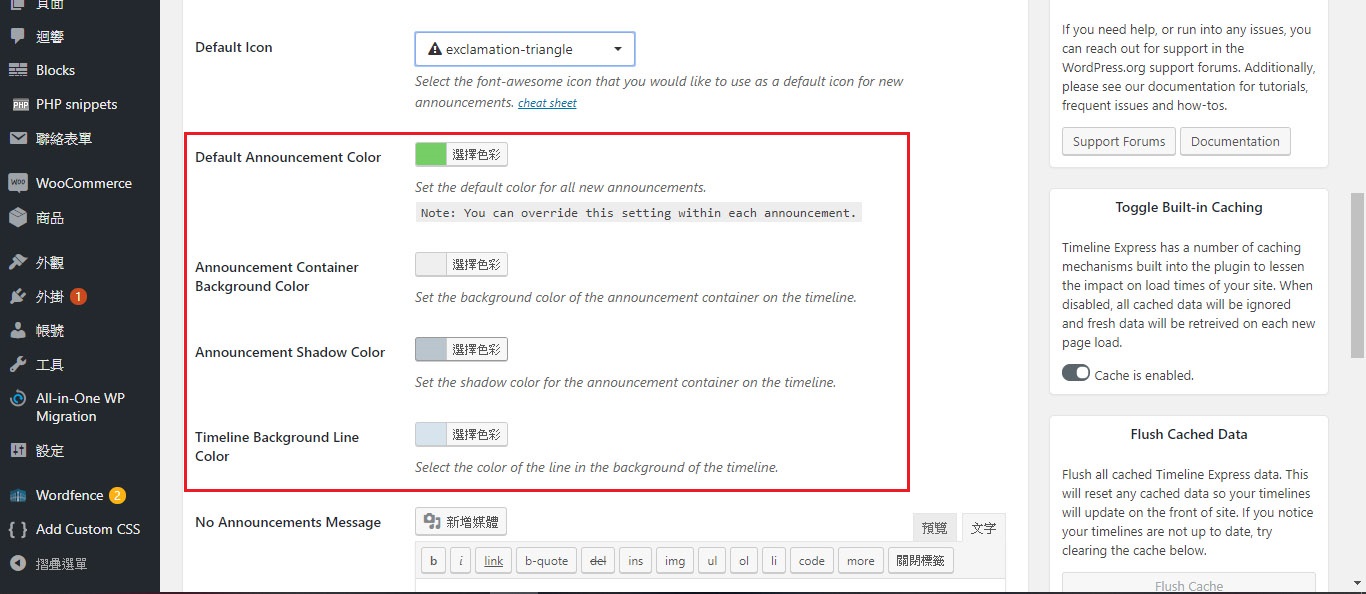
7.Color:
(1)Default Announcement Color:公告的預設顏色,可以在新增公告內調整。
(2)Announcement Container Background:公告內容的背景顏色。
(3)Announcement Shadow Color:公告內容區域內陰影效果的顏色。
(4)Timeline Background Line Color:時間軸線條顏色。

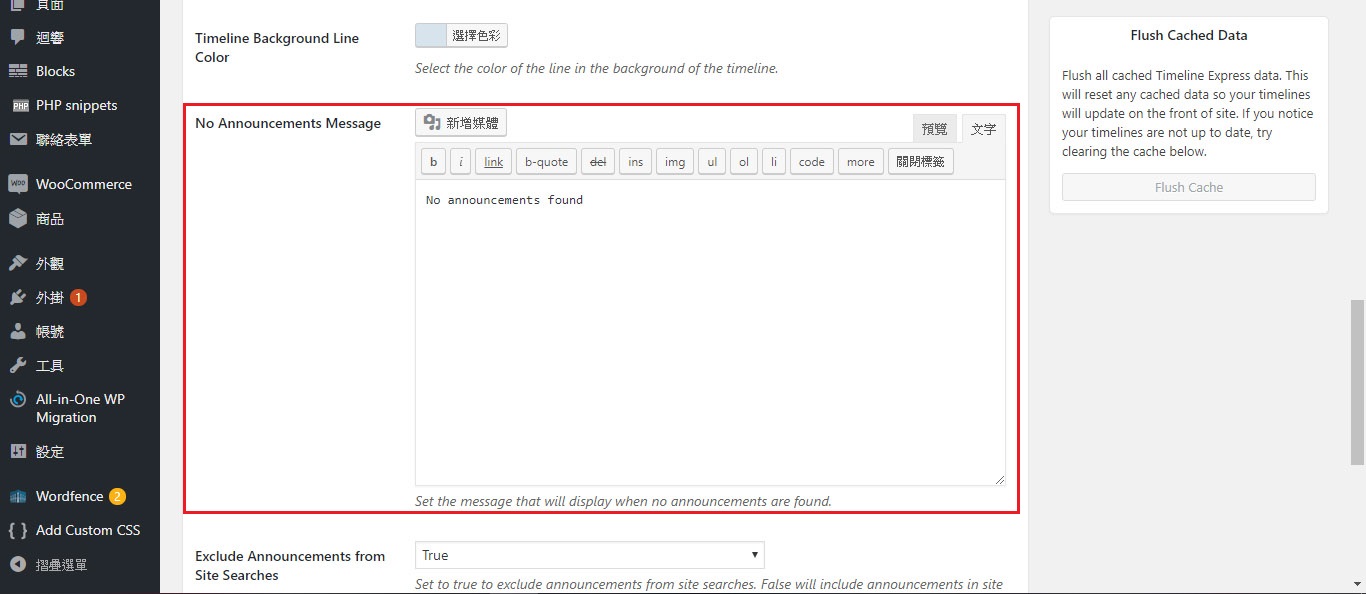
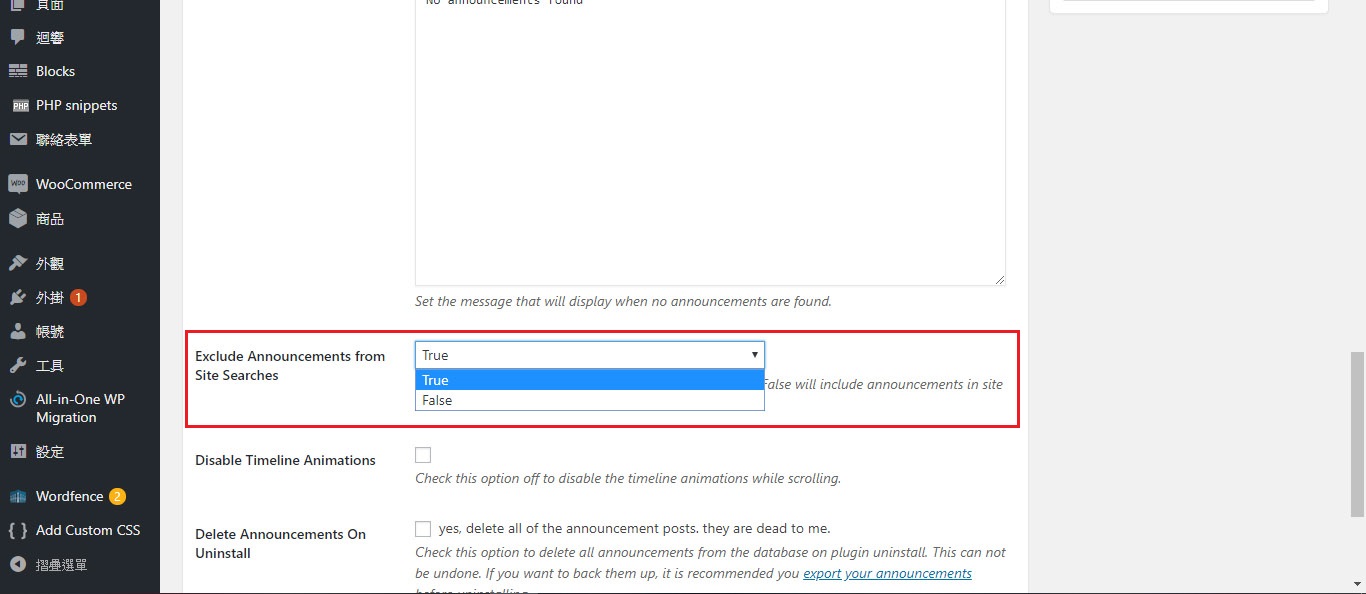
8.No Announcements Message:在這個選項內設定的文字會顯示在所有公告上,如果公告訊息沒有設定,所有公告的內容文字會全部顯示一樣的內容。

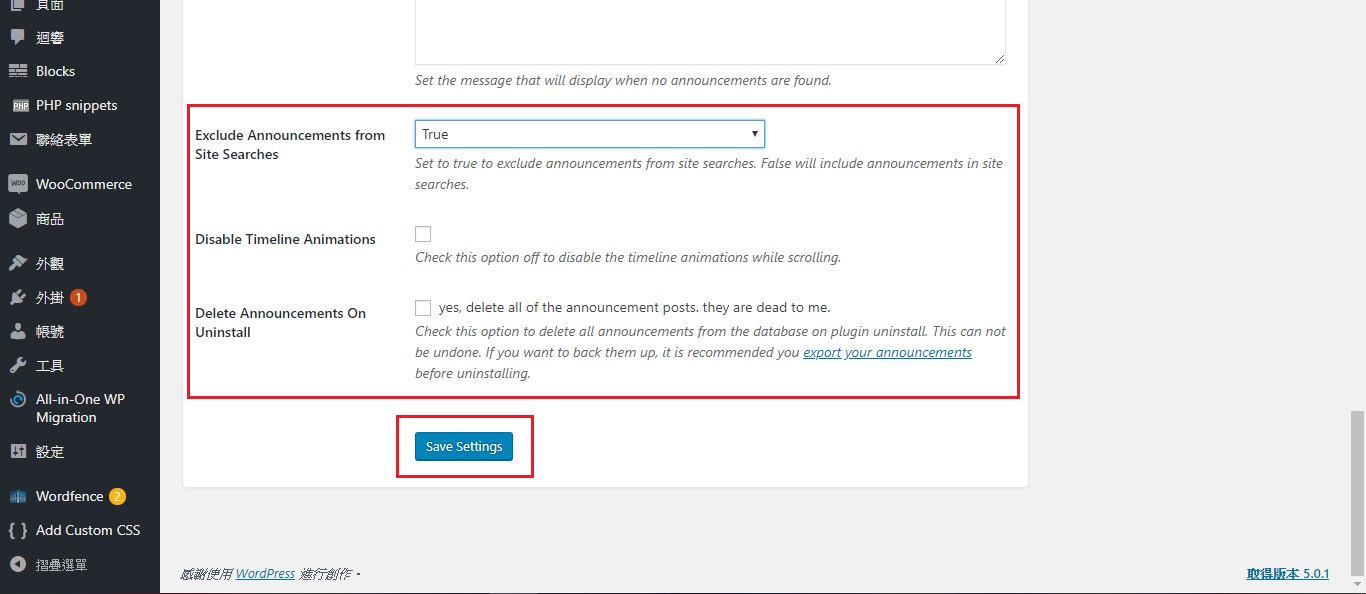
9.Exclude Announcements from Site Searches:如果設定Ture,在網頁內搜尋不會顯示公告,設定Fale就可以在網站內搜尋的到。

10.Disable Timeline Animations及Delete Announcements On Uninstall:
(1)Disable Timeline Animations:設定具有時間軸的頁面,當畫面向下滾動時公告從右至左進入的動畫效果是否顯示。
(2)Delete Announcements On Uninstall:勾選的話在解除安裝外掛時會刪除所有公告的數據資料,如果是要進行網站除錯,可以先做備份。

學習Timeline Express時間軸建立方式
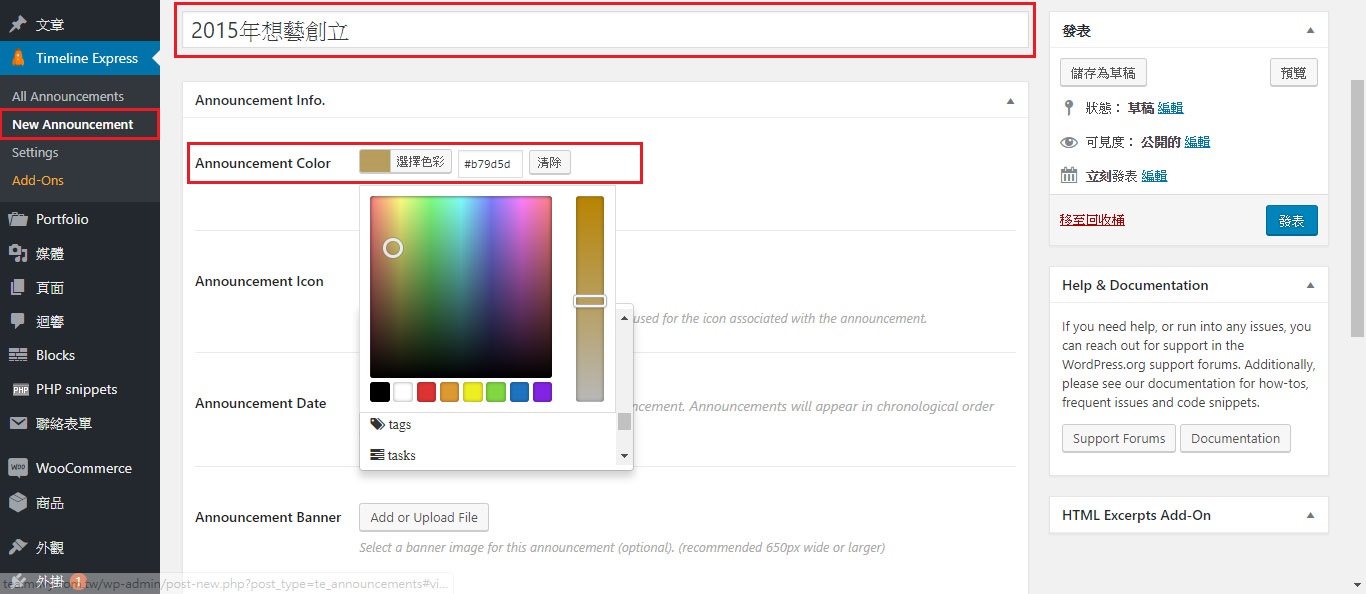
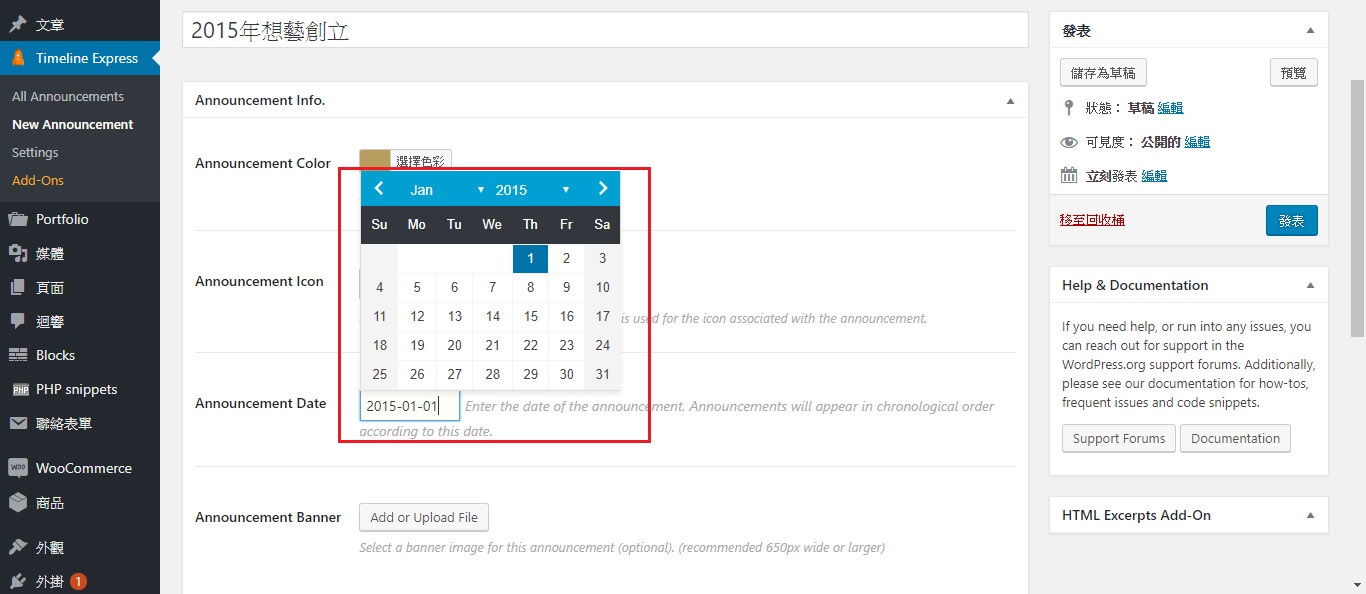
第一步:在 Timeline express的選項中選擇New Announcement,會進入下圖畫面,首先輸入公告名稱,在顏色的部分可以自行重新選擇,或著是使用在第一小節中預先設定的顏色。

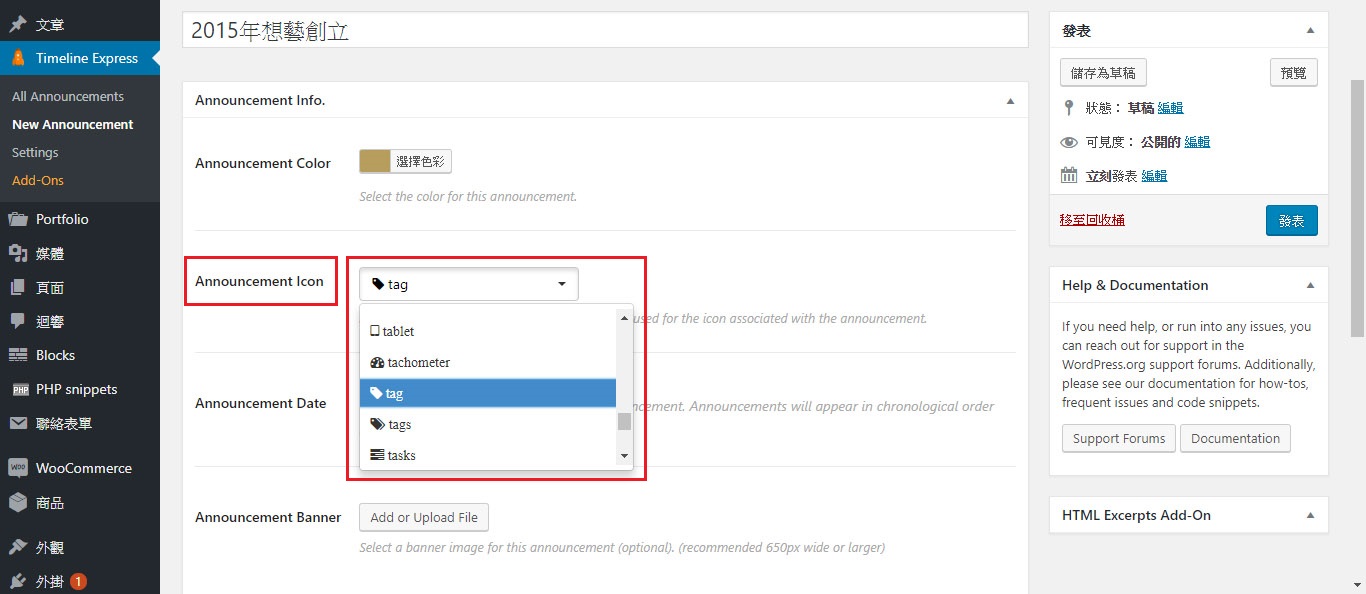
第二步:公告圖示也是一樣,可以做更改或使用預設圖示。

第三步:日期直接點選日歷即可,如下圖所示。

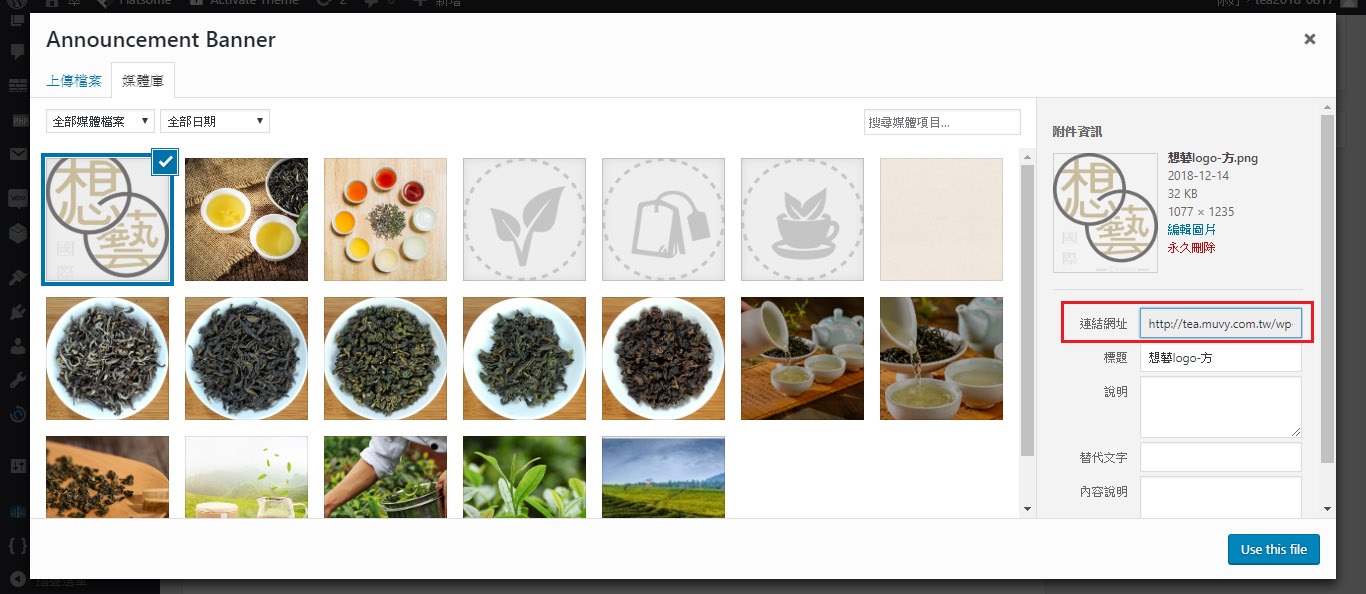
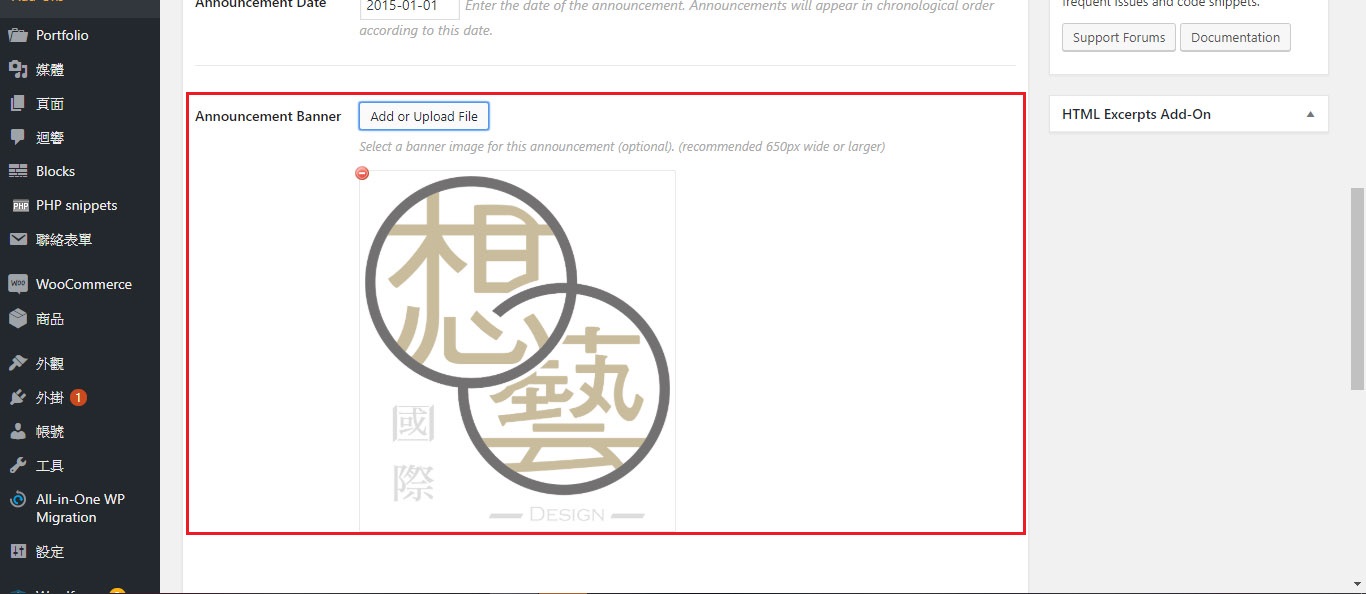
第四步:Announcement Banner是指在公告頁面中顯示與公告主題相關的圖片,如WordPress在媒體庫內上傳圖片的操作方式一樣,見下圖。


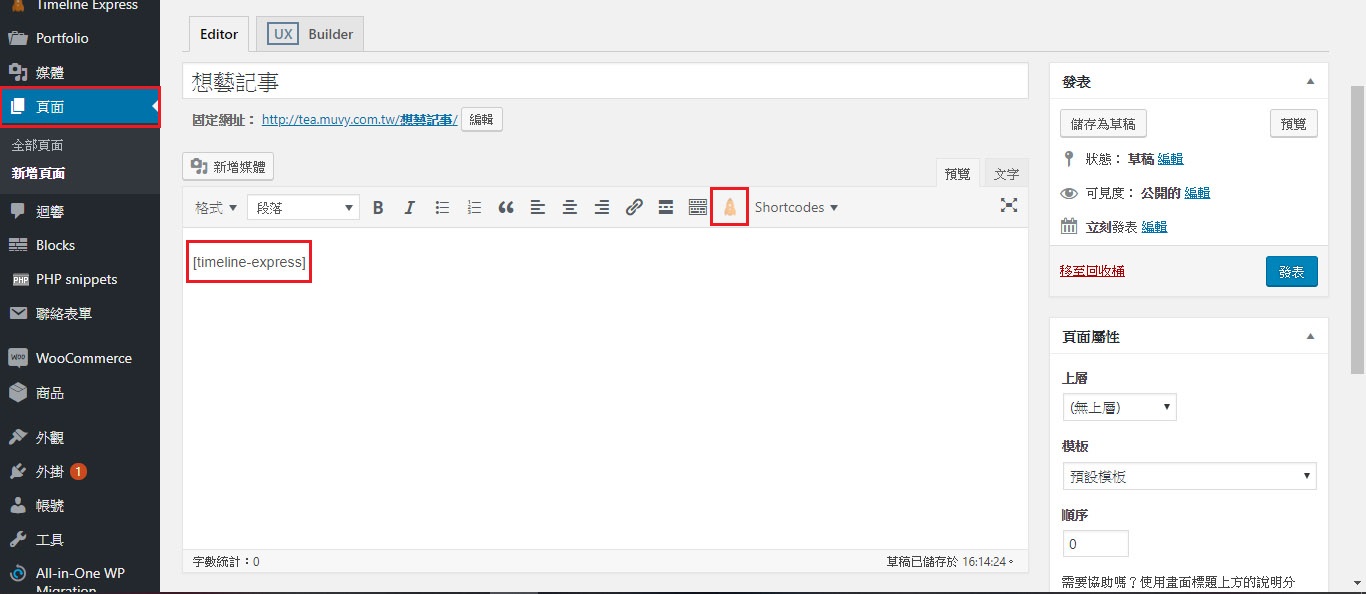
第五步:在頁面的選項新增一個名為展躍記事的頁面,可以注意到在文章編輯器上方的設定按鈕中,多了一個橘色火箭的圖示,點擊圖示後會自動生成[timeline-express]的一段簡碼,可以自行設定簡碼的位置,接著發布頁面。

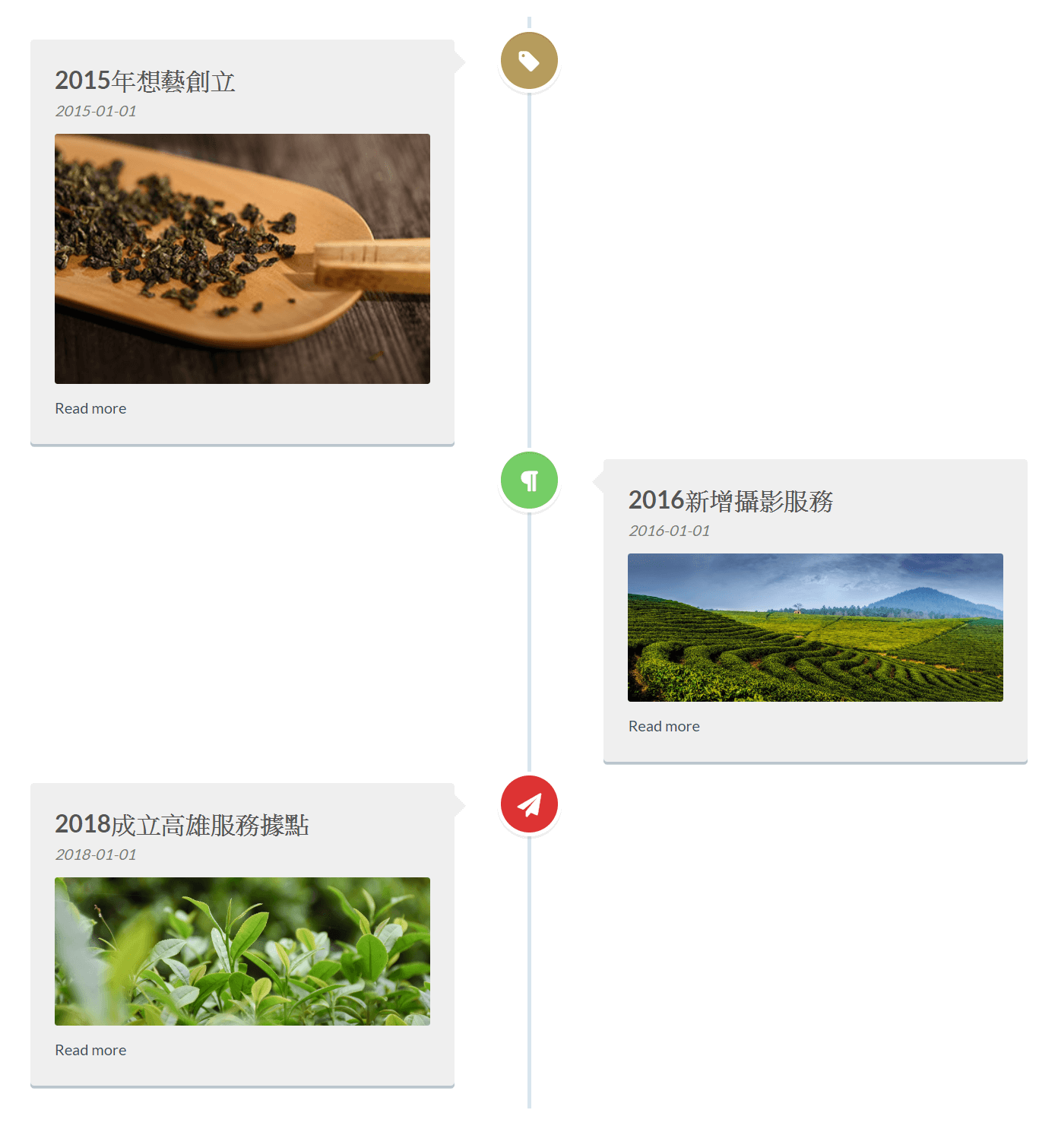
第六步:檢視記事的頁面,就會出現如下圖一樣的時間軸樣式,我在這個範例建立了三個公吿,大家可以自行設計或因網站需求不同而更改公告數量。

結語:
WordPress本身有許多好用的外掛,今天講到的Timeline express時間軸就是簡單容易上手操作的外掛,上文中有講解到每一個設定功能所代表的意義,只要多加練習,很快就能熟練自如的,當然,這個外掛也有付費版本,但我們是要以最小的資源創造最大的效果,所以現在就開始動手試試吧!
我們展躍公司從事 WordPress架設網站 已經多年,並且服務過各大知名品牌與上市櫃企業,如果你想了解到更多相關的網頁設計知識與趨勢,歡迎隨時關注我們「展躍有限公司」,如果你有想要我們協助你 架設網站 或是提供你更完整的設計服務也歡迎致電或來信詢問:07 9735006 / [email protected]。
立即申請架站






